Jak tworzyć przyjazne dla SEO adresy URL w PrestaShop – Kompletny przewodnik

Posted On: Aug 7, 2024
Categories: Marketing
Czy znasz koncepcję adresów URL przyjaznych SEO, zwłaszcza jeśli masz do czynienia ze sklepem e-commerce PrestaShop? Będziesz w stanie zrozumieć znaczenie przyjaznych dla SEO adresów URL w PrestaShop, a także będziesz w stanie tworzyć adresy URL SEO dla swojego sklepu PrestaShop dzięki temu szczegółowemu przewodnikowi.
Czym są przyjazne dla SEO adresy URL — krótkie wprowadzenie
To nie tylko PrestaShop, ale prawie każdy inny CMS, taki jak WordPress, nie oferuje żadnej konkretnej funkcji tworzenia przyjaznego dla SEO adresu URL domyślnie. Czyste adresy URL mają ogromne znaczenie pod kątem SEO, dlatego wiele narzędzi online oferuje funkcje tworzenia czystych adresów URL. Jednak te bezpłatne narzędzia lub witryny nie tworzą przyjaznych dla SEO adresów URL.
Można to osiągnąć tylko za pomocą kilku dodatkowych modułów, zwłaszcza dodatków PrestaShop (w przypadku PrestaShop). Te moduły są tworzone przez wysoce profesjonalnych programistów, którzy uwzględnili wszystkie funkcje potrzebne do utworzenia przyjaznego dla SEO adresu URL. Za pomocą tych modułów można tworzyć krótkie, opisowe adresy URL, które będą łatwe do zrozumienia zarówno dla użytkowników, jak i wyszukiwarek.
Podstawowa struktura przyjaznego adresu URL
URL to wirtualny adres dowolnej strony internetowej, który powinien być bardzo dobry pod względem SEO. Podstawowa struktura adresu URL składa się z następujących części:
- Protokół
- Nazwa domeny
- Podfolder
- Slug
Jeśli chodzi o SEO, slug adresu URL jest najważniejszą częścią. To byłoby inne dla każdej pojedynczej strony witryny. Aby Twoje strony internetowe były dostępne, Slug powinien być krótki i łatwy do odczytania. Przyjrzyjmy się pokrótce każdej z tych części:
1. Protokół: Pierwszą częścią każdego adresu URL jest protokół. Opisuje on sposób, w jaki przeglądarka użytkownika komunikuje się z serwerem, na którym hostowana jest strona internetowa. Obecnie protokół HTTPS jest używany w celu zapewnienia bezpieczeństwa i dokładności dostarczanych danych za pośrednictwem szyfrowania.
HTTPS jest idealny dla sklepów internetowych, w których użytkownicy muszą się logować za pomocą swoich danych osobowych. Uzyskanie certyfikatu SSL pomaga chronić poufne informacje, takie jak hasła, numery kart kredytowych i dane osobowe, przed kradzieżą przez hakerów.
2. Nazwa domeny: Każda witryna internetowa jest identyfikowana za pomocą nazwy domeny. Użytkownicy wpisują tę nazwę domeny, aby wyszukać witrynę. Nazwie domeny towarzyszą rozszerzenia domeny, takie jak .com, .org lub .net.
Ponieważ nazwa domeny wpływa na widoczność witryny, ważne jest, aby była krótka i łatwa do zrozumienia. Ponadto nazwa domeny powinna odzwierciedlać zawartość całej witryny.
3. Podfolder: Jeśli witryna jest znacznie większa i zawiera dużo danych, dobrze jest ją sklasyfikować, tworząc podfoldery w celu klasyfikowania i porządkowania odpowiednich materiałów.
Tworzenie podfolderów jest również ważne dla prawidłowej nawigacji. Rozważmy przykład: masz ogólną witrynę e-commerce, która zajmuje się również butami, zegarkami i czapkami. Możesz utworzyć podfoldery, aby kategoryzować ubrania w jednym folderze, buty w drugim, a zegarki i czapki również.
Takie właściwe rozmieszczenie może być korzystne dla zapewnienia dobrze zorganizowanej struktury Twojej witryny. To nie tylko pomoże robotom indeksującym zrozumieć Twoją witrynę, ale także Twoi użytkownicy uzyskają łatwą nawigację do pożądanych produktów/kategorii.
4. Slug: Slug to konkretna część adresu URL, która kieruje użytkownika do określonej strony w witrynie. Slug to konkretna część adresu URL, która pojawia się po domenie and podfolder. Pomaga to odwiedzającym zorientować się, czego zasadniczo dotyczy treść Twojej strony.
Można tworzyć slugi zgodnie z informacjami, co jest zaletą dla SEO, ponieważ można w nich uwzględnić słowa kluczowe i odpowiednio zoptymalizować adresy URL.
Dlaczego przyjazne adresy URL są kluczowe w SEO — adresy URL mają wpływ na SEO
Oprócz tytułu meta, tagów meta i opisu meta, adres URL pomaga wyszukiwarkom nadać witrynie znaczenie dla użytkowników i wyszukiwarek. Dobrze zoptymalizowany adres URL pod kątem SEO ma ogromne znaczenie, ponieważ pomaga witrynie w określeniu jej pozycji w SERP-ach.
Precyzyjny adres URL zawierający słowa kluczowe dodaje wartości witrynie, ponieważ to właśnie na niego trafia użytkownik przed wejściem na stronę internetową. Ponadto przyjazne dla SEO adresy URL mogą pomóc zwiększyć CTR i dodać organiczny ruch do witryny.
Adresy URL mogą pomóc wyszukiwarkom radzić sobie i rozumieć połączenie między stronami internetowymi tej samej witryny.
Korzyści z używania przyjaznych adresów URL dla SEO
Używanie przyjaznych dla SEO adresów URL poprawi ogólne SEO witryny, a trafność witryny również wzrośnie dzięki przyjaznym adresom URL. Pewne korzyści można uzyskać, wdrażając przyjazne adresy URL w witrynie:
Poprawione wrażenia użytkownika
Adresy URL przyjazne dla SEO są kluczowe dla poprawy wrażeń użytkownika. Gdy adresy URL są jasne i odnoszą się do tego, czego szukają użytkownicy, wiedzą oni dokładnie, w co klikają. Ta przejrzystość buduje zaufanie, zwiększa współczynniki klikalności i pomaga uniknąć frustracji.
Ulepszona możliwość indeksowania i indeksowania
Wyszukiwarki wykorzystują adresy URL jako czynnik indeksowania i klasyfikowania stron internetowych. Adresy URL przyjazne dla SEO pomagają botom wyszukiwarek zrozumieć, o czym dokładnie jest strona, dostarczając jasne i istotne informacje. Ułatwia to wyszukiwarkom indeksowanie i przeszukiwanie strony internetowej, co przynosi korzyści zarówno właścicielom witryn, jak i użytkownikom.
Korzyści SEO i czynniki rankingowe
Przyjazne adresy URL są ważne dla SEO, ponieważ zawierają odpowiednie słowo kluczowe, które podnosi pozycję witryny w wynikach wyszukiwania. Nie tylko zwiększa zaangażowanie użytkowników i obniża współczynnik odrzuceń, ale także pomaga rozwiązać problemy z duplikacją treści, które są kluczowymi czynnikami udanego SEO.
Typowe problemy z przyjaznymi adresami URL w PrestaShop
Jeśli użytkownicy napotkają błędy 404 na Twojej stronie PrestaShop, oto jak rozwiązać te problemy i poprawić wrażenia użytkownika:
- Sprawdź strukturę adresu URL: Upewnij się, że adresy URL mają prawidłowy format i nie zawierają identyfikatorów ani błędów typograficznych. Adresy URL przyjazne dla SEO powinny być jasne i opisowe.
- Aktualizuj uszkodzone linki: Użyj narzędzi, aby znaleźć i zaktualizować uszkodzone linki lub nieprawidłowe adresy URL, które prowadzą do błędów 404. Ahref lub SemRush to najczęściej używane w tym celu narzędzia.
- Wdrażaj przekierowania: Skonfiguruj prawidłowe przekierowania do starych adresów URL. Możesz użyć przekierowań 301, aby kierować użytkowników ze starych lub nieprawidłowych adresów URL do nowych, poprawionych stron.
- Utwórz niestandardową stronę błędu 404: Zaprojektuj pomocną stronę błędu 404 z jasnym komunikatem i linkami do popularnych lub istotnych treści, aby utrzymać zainteresowanie użytkowników Twoją witryną. Pomoże to zmniejszyć współczynniki odrzuceń.
- Przeglądaj linki wewnętrzne: Zawsze upewniaj się, że wszystkie linki wewnętrzne są aktywne i prowadzą do prawidłowych stron.
- Regularnie monitoruj i naprawiaj błędy: Używaj narzędzi analitycznych, aby śledzić i rozwiązywać błędy 404 w miarę ich pojawiania się. Dokładniej rzecz biorąc, użyj Google Search Console do analizy problemów ze swoją witryną i znajdź dla nich odpowiednie rozwiązania.
Wykonując te kroki, będziesz w stanie zminimalizować błędy 404 i zapewnić użytkownikom płynne poruszanie się po Twojej witrynie.
Jak włączyć przyjazny adres URL PrestaShop | Przewodnik
Być może zauważyłeś, że czasami po zainstalowaniu witryny PrestaShop nie widzisz krótkiegoi łatwy do odczytania adres URL. Musisz również radzić sobie z META witryny, przekierowaniami URL i przepisywaniem URL. Wszystkie te procesy mogą zająć dużo czasu i pieniędzy, jeśli zostaną potraktowane osobno.
Jeśli chcesz mieć jeden moduł zajmujący się wszystkimi tymi problemami i zapewniający rozwiązania wszystkich Twoich problemów. Następnie musisz użyć najlepiej sprzedającego się modułu w PrestaShop Addons, czyli PrestaShop Pretty URLs firmy FME.
To jedno narzędzie SEO może rozwiązać wszystkie problemy związane z adresami URL, takie jak przekierowania, META, duplikaty adresów URL i wiele innych. W tym blogu omówimy szczegółowy przewodnik użytkownika dotyczący tego modułu. Postępując zgodnie z tym przewodnikiem krok po kroku, będziesz w stanie utworzyć przyjazne dla SEO adresy URL dla swojego sklepu PrestaShop.
Instrukcje instalacji:
Wykonaj następujące kroki, aby zainstalować moduł w swoim sklepie PrestaShop:
- Przejdź do Modułów → Menedżera modułów → Kliknij Dodaj moduł
- Przeglądaj pobrany plik ZIP modułu i kliknij Prześlij ten module
- Kliknij Kontynuuj instalację
- Upewnij się, że Cache jest wyłączone w Advance Parameters → Performance
- Przejdź do Modules → Modules Manager → Pretty URL, aby Skonfigurować moduł
Konfiguracja dla URL Cleaner
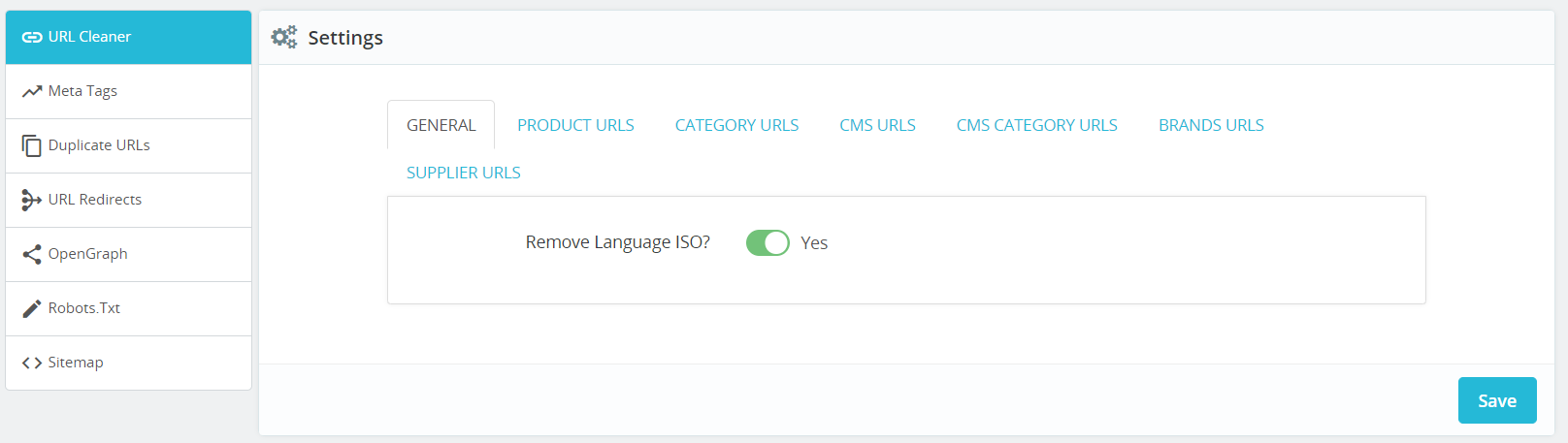
Aby skonfigurować główną funkcję modułu, czyli tworzenie czystego i przyjaznego dla SEO adresu URL, należy przejść do Backoffice → Modules → Modules Manager → Pretty URL. Stamtąd można skonfigurować ustawienia modułu.

Zakładka ogólna umożliwia włączenie/wyłączenie ISO języka w adresach URL. Kody językowe są standardem kodyfikacji językowej na całym świecie. Należy pamiętać, że ISO języka zostanie usunięte tylko z języka domyślnego.
Ustawienia adresu URL produktów
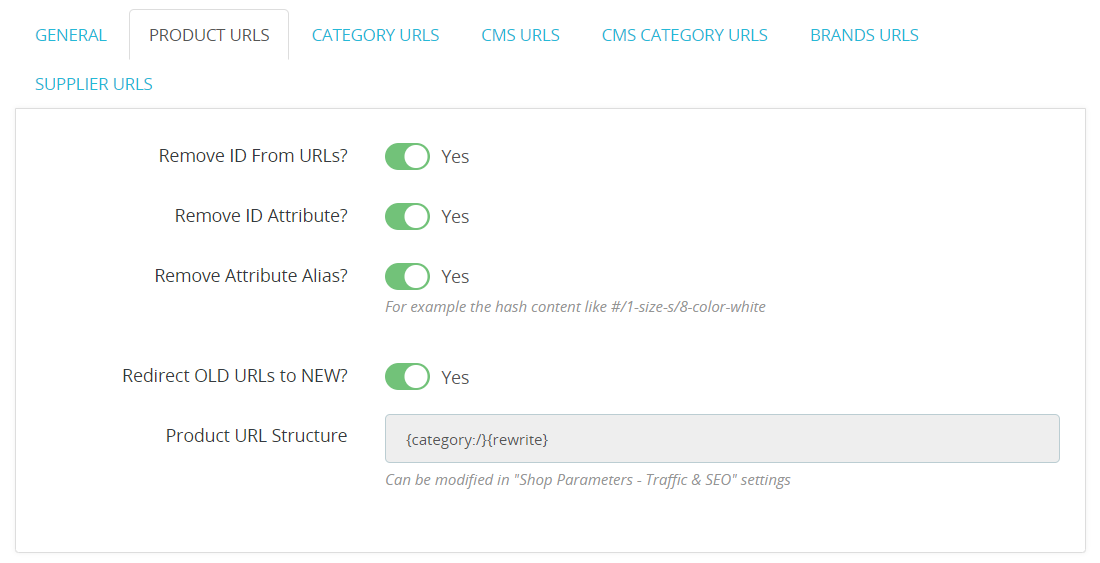
W witrynie e-commerce większość stron to strony produktów. Korzystając z przyjaznego modułu PrestaShop URL, administrator może łatwo aktualizować adresy URL swoich produktów w zoptymalizowany sposób.

- Usuń ID z adresów URL: Włączając tę opcję, administrator może usunąć ID z adresów URL wszystkich stron produktów.
- Usuń atrybuty ID: Włączając tę opcję, administrator może usunąć ID atrybutów z adresów URL. ID atrybutów pojawia się w adresie URL, gdy użytkownik wybiera inne warianty produktów, na przykład rozmiar, kolor, wagę itp.
- Usuń alias atrybutów: Włączając tę opcję, administrator może usunąć alias dla atrybutów z adresów URL. Będą one wyglądać następująco: #/1-size-s/8-color-white
- Przekieruj STARE adresy URL do nowych: Administrator może przekierować wszystkie stare adresy URL do nowych. Zawsze zaleca się włączenie tej opcji.
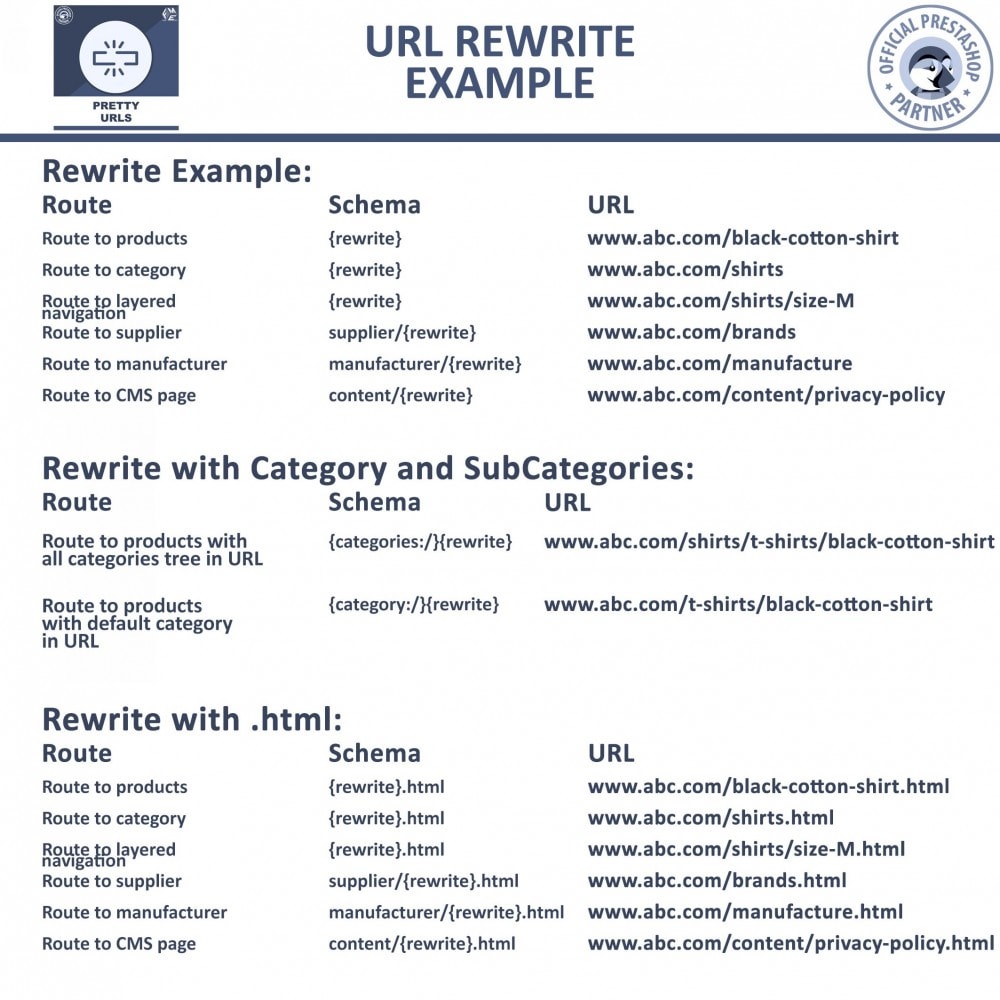
- Struktura adresu URL produktu: Tutaj możesz zmienić strukturę adresów URL stron produktów. Poniżej podano kilka przykładów, jak możesz przepisać adresy URL stron produktów

KategoriaUstawienia adresu URL
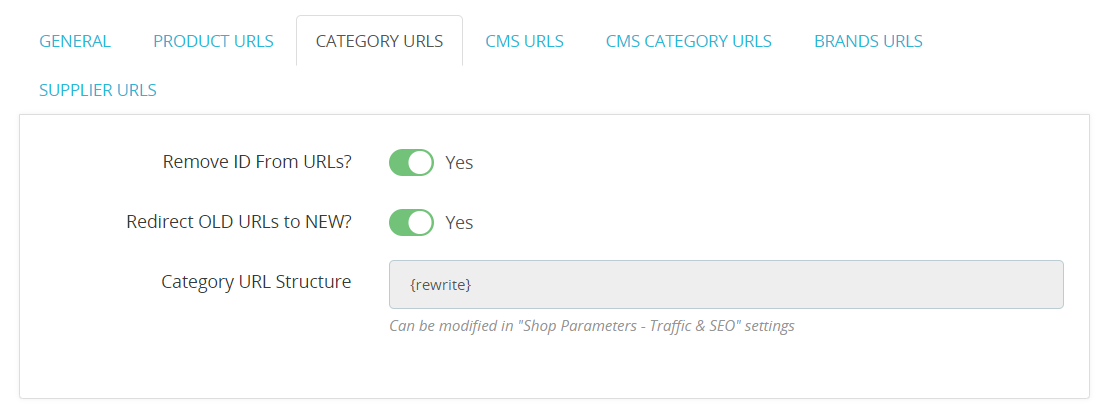
Adresy URL kategorii można skonfigurować w tej sekcji.

- Usuń ID z adresów URL: Włączenie tej opcji spowoduje usunięcie ID z adresów URL wszystkich stron kategorii.
- Przekieruj STARE adresy URL do nowych: Spowoduje to przekierowanie wszystkich starych adresów URL do nowych. Zaleca się, aby zawsze ją włączać.
- Struktura adresów URL kategorii: Tutaj możesz zmienić strukturę adresów URL stron kategorii.
Można łatwo aktualizować adresy URL swoich CMS, adresy URL kategorii CMS, marek i stron dostawców. Kroki pozostają takie same dla wszystkich tych adresów URL stron.
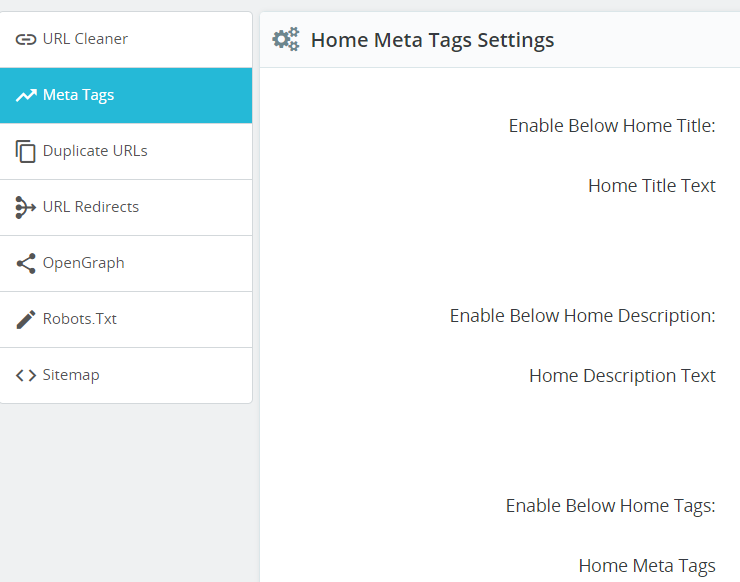
Menedżer tagów meta
Tagi meta mają ogromne znaczenie pod względem SEO. Informują one wyszukiwarki, o czym jest Twoja strona internetowa i co ona dostarczy. Optymalizacja tagów META może również powiedzieć użytkownikom, czy strona internetowa spełni ich intencje, czy nie. Twoje META muszą być powiązane z Twoją niszą i odpowiednio ustawione.
- Aby zoptymalizować META przy użyciu przyjaznego adresu URL Prestashop, administrator musi przejść do Meta Tags w menu po lewej stronie, aby wygenerować meta tagi.
- Administrator może łatwo ustawić META dla swojej strony głównej, CMS, kategorii i stron produktów za pomocą zaledwie kilku kliknięć. Wszystkie META można skonfigurować w wielu językach.

- Ustawienia META wymagają pewnych pól, które muszą zostać wypełnione przez administratora. W przypadku niektórych pól istnieją pewne zmienne, które muszą być różne dla różnych stron.
- Podstawowe pola to: Tytuł META, Opis META i Tagi META (Słowa kluczowe).
- Zmienne dla strony głównej to jedyny tytuł sklepu, dla stron CMS byłby to tytuł strony/tytuł sklepu.
- Zmienne strony kategorii obejmują Nazwę kategorii, Kategorię nadrzędną i Tytuły sklepów.
Jak używać automatycznych generatorów meta dla stron produktów?
Dodawanie META dla każdej pojedynczej strony produktu w witrynie to bardzo trudne zadanie. Nie martw się, nasz przyjazny moduł URL PrestaShop może wykonać tę pracę za Ciebie i będziesz mógł dodawać META dla swoich produktów. Wystarczy użyć odpowiednich zmiennych, aby dopasować je do swoich produktów.
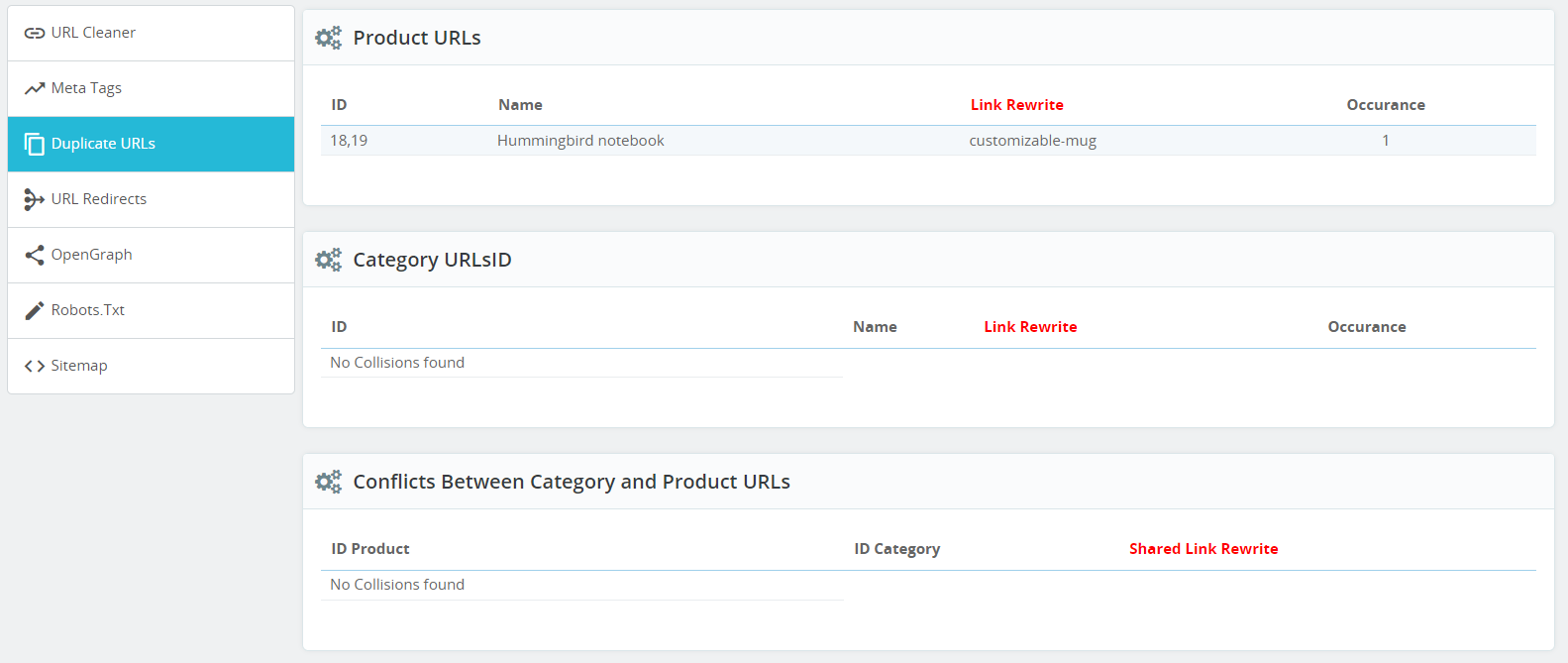
Raport o duplikatach adresów URL
Czasami adresy URL są duplikowane podczas konfigurowania witryny z powodu błędów administratora lub problemów z serwerem. Prowadzi to do problemów z duplikatami adresów URL, które nie tylko osłabiają wartość linków, ale także dzielą sygnały rankingowe.

- Nasz przyjazny moduł PrestaShop URL może również rozwiązać ten problem, udostępniając raport Duplikaty URL.
- Ten raport zawiera produkty, kategorie duplikatów URL z ich odpowiednimi identyfikatorami oraz wystąpienia duplikatów.
- Analiza tych statystyk pomoże administratorowi usunąć duplikaty URL z pulpitu nawigacyjnego.
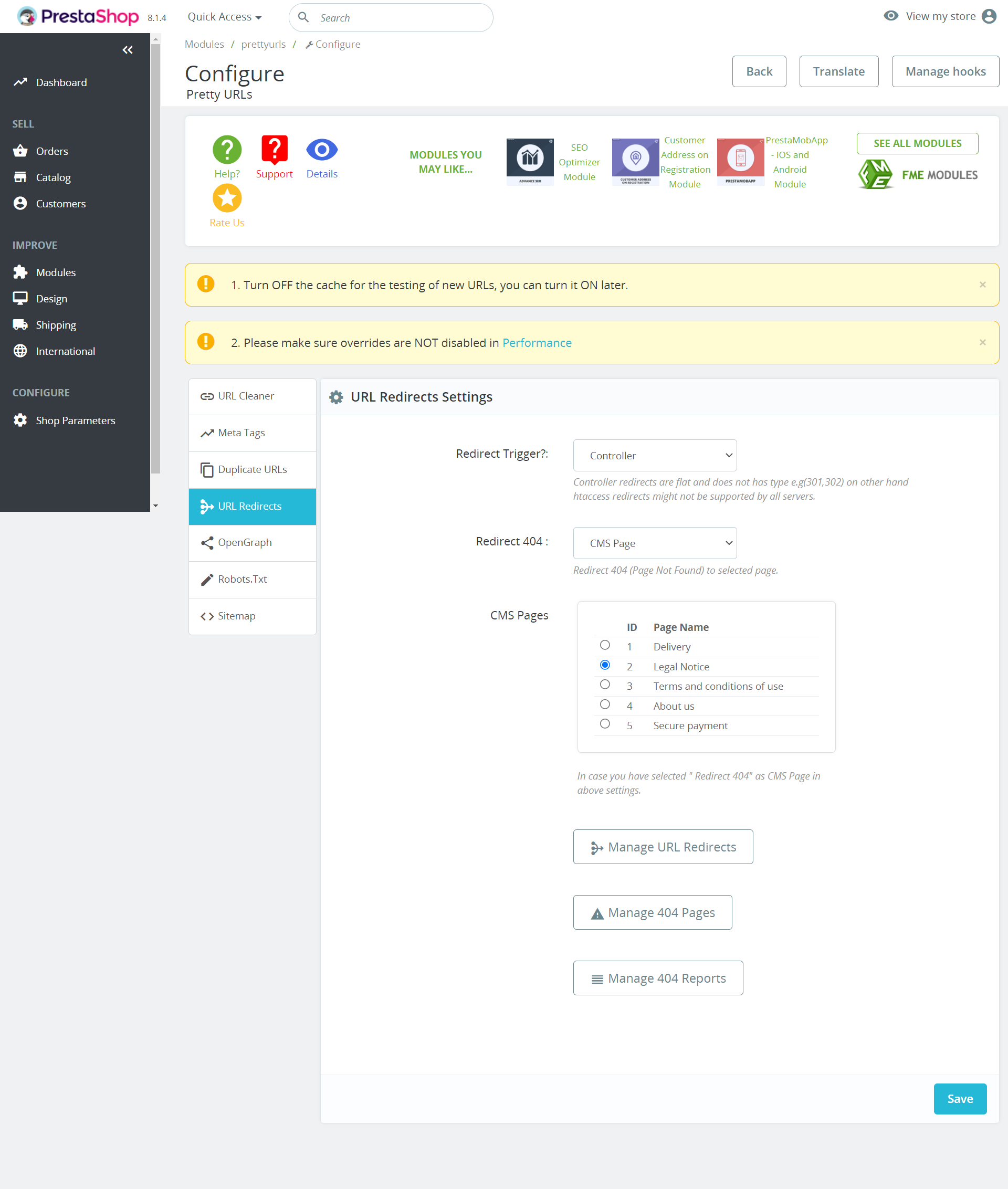
Przekierowanie URL
Przekierowanie może powodować poważne problemy z wyglądem Twojej witryny, jeśli nie zostanie odpowiednio wdrożone. Przyjazny dla PrestaShop moduł URL pomaga administratorom wdrażać przekierowania do pożądanych adresów URL. Przekierowania mogą być oparte na kontrolerze lub htaccess.

- Administrator może przekierować wszystkie 404 do określonych stron, takich jak strony domyślne, strony główne lub strony CMS.
- Administrator może dodać wiele przekierowań zgodnie ze swoimi wymaganiami.
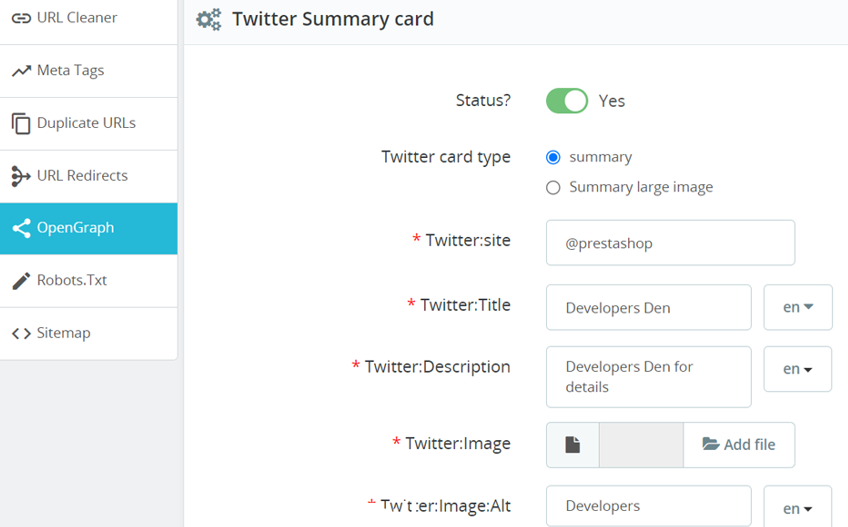
Open Graph
Open Graph kontroluje treść wyświetlaną, gdy ktoś udostępnia ją z Twojej witryny na swoich platformach mediów społecznościowych, zwłaszcza na Facebooku i Twitterze. Jeśli używasz tagów Open Graph na swojej stronie internetowej, będzie to działać, ponieważ jest to powszechnie akceptowany protokół.

- Dzięki naszemu modułowi URL przyjaznemu PrestaShop możliwe jest teraz dodawanie tagów społecznościowych do witryny dla platform społecznościowych.
- Administrator może włączać/wyłączać opcje dla Twittera i Facebooka. Można dodać odpowiednio tytuł, opis i obrazy.
Ustawienia pliku Robot.txt
Robot to plik stworzony specjalnie dla botów. Pomoże im to określić, którą część witryny mogą odwiedzić, a do której nie mają dostępu.
Administrator może po prostu dodać adresy URL, które mają być niedozwolone w pliku i zaktualizować je z zaplecza.
Generator mapy witryny
Mapa witryny to plik, który informuje wyszukiwarki, które adresy URL w witrynie powinny zostać zindeksowane. Ponadto plik ten zawiera parametry, które informują wyszukiwarkę o tym, kiedy strona została ostatnio zaktualizowana i jak często była aktualizowana; tj. częstotliwość.
Używając naszego przyjaznego adresu URL PrestaShop, mapy witryn można łatwo generować. Administrator musi przejść do Backoffice → Moduły → Menedżer modułów → Ładny adres URL → Konfiguruj.
Kliknięcie Generatora map witryn w menu spowoduje otwarcie strony konfiguracji map witryn.

Na górze będą wyświetlane ostatnio wygenerowane mapy witryn w różnych językach
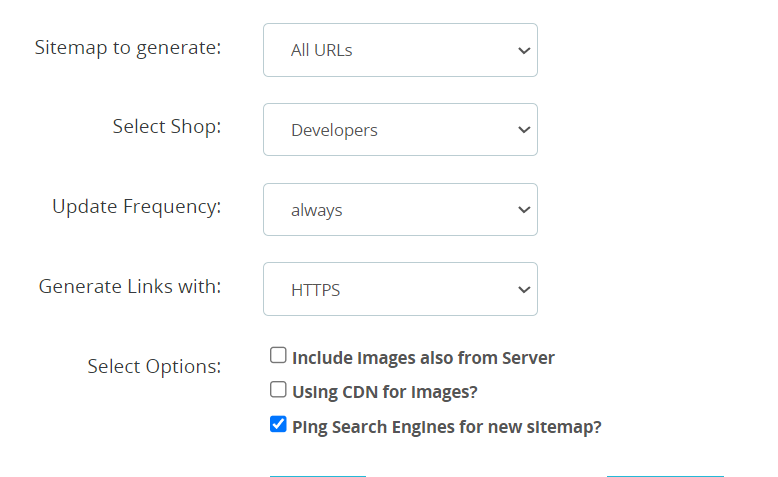
Można dokonać dalszych konfiguracji w następujący sposób:
- Mapa witryny do wygenerowania: Przewiń w dół i wybierz strony, które chcesz uwzględnić w mapie witryny, tj. wszystkie adresy URL, tylko adresy URL stron produktów, tylko adresy URL stron CMS
- Wybierz sklep: Ponieważ moduł obsługuje wiele sklepów
- Częstotliwość aktualizacji: Wybierz, kiedy chcesz aktualizować mapę witryny: co godzinę, codziennie, co tydzień, co miesiąc lub co rok
- Generuj linki: Wybierz, czy chcesz używać protokołu http czy https z linkami.
- Zaznacz/odznacz, aby uwzględnić obrazy
- Opcja CDN dla obrazów: Jeśli używasz sieci CDN (Content Delivery Network) dla obrazów i chcesz uwzględnić je również w mapie witryny, zaznacz opcję CDN
- Pinguj Google pod kątem mapy witryny: Zaznaczenie opcji „Pinguj wyszukiwarkę pod kątem nowej mapy witryny” spowoduje automatyczne pingowanie Google za każdym razem, gdy zostanie wygenerowana nowa mapa witryny
- Wyklucz strony z mapy witryny: Jeśli chcesz wykluczyć określone strony z mapy witryny, możesz je wybrać, zaznaczając je
Najlepsze praktyki tworzenia przyjaznych adresów URL
a. Użyj odpowiedniego słowa kluczowego w adresie URL: Użycie słowa kluczowego w adresie URL wskazuje wyszukiwarce, że adres URL wskazuje na określoną informację, kluczrd dotyczy.
b. Utrzymuj krótki adres URL: Zawsze wybieraj krótki i precyzyjny adres URL dla swojej strony internetowej, który opisuje adres URL w przyjazny sposób. Ponadto długi adres URL może również dezorientować użytkowników i wyszukiwarki.
c. Spraw, aby oświadczenie adresu URL było atrakcyjne dla czytelników: Ponieważ adresy URL są pierwszym czynnikiem, jaki użytkownik widzi na temat witryny, muszą być atrakcyjne, aby użytkownik mógł kliknąć i trafić na stronę internetową. Jeśli adres URL nie przyciągnie użytkowników, nigdy nie wezmą pod uwagę Twojej witryny. Chociaż rankingi witryn nie opierają się tylko na adresach URL, krótki adres URL może spowodować znaczny wzrost współczynnika klikalności.
d. Zawsze używaj małych liter i myślników w adresie URL: adresy URL muszą być ograniczone wyłącznie do małych liter, ponieważ mieszanie małych i wielkich liter może prowadzić do błędu 404. Dlatego lepiej jest używać wyłącznie małych liter. W związku z tym nie używaj podkreślników w adresie URL. Zawsze używaj myślników zamiast spacji. Dzięki temu adres URL może być łatwy do odczytania i zrozumienia.
e. Zawsze używaj protokołu HTTP zamiast protokołu HTTP: protokół HTTP zwiększa poziom bezpieczeństwa. Ponieważ są bardziej skoncentrowani na bezpieczeństwie, użycie protokołu HTTPS może szyfrować dane bezpieczniej między przeglądarkami użytkownika a serwerem witryny.
Podsumowanie:
Nie wymaga poświęcania zbyt wiele czasu ani innych zasobów, aby utworzyć przyjazne dla SEO adresy URL, wymaga zrozumienia, jak sprawić, aby były przyjazne dla użytkownika. Ponieważ czytelność adresu URL ma duże znaczenie zarówno dla czytelników, jak i wyszukiwarek.
Możesz osiągnąć zoptymalizowaną strukturę witryny, korzystając z najlepszych praktyk i modułu typu „wszystko w jednym”, takiego jak Friendly URL PrestaShop, który nie tylko zoptymalizuje adresy URL Twojej witryny, ale także rozwiąże inne problemy, takie jak przekierowania, znaczniki META, zduplikowane adresy URL, wykresy społecznościowe, roboty i pliki mapy witryny.
Osiągnięcie zoptymalizowanej struktury witryny pozwala zwiększyć wynik SEO i ostatecznie zwiększyć współczynnik klikalności. Więc pobierz nasz moduł, zoptymalizuj swoje adresy URL i bądź o krok przed konkurencją.
Najczęściej zadawane pytania - FAQ
Jak włączyć przyjazny dla SEO adres URL w PrestaShop?
Aby włączyć przyjazny dla SEO adres URL w PrestaShop, musisz wykonać następujące kroki: Zaloguj się do zaplecza swojego sklepu. Przejdź do Parametr sklepu > Ruch i SEO > Przyjazny adres URL > Tak.
Jak sprawić, by mój adres URL był przyjazny dla użytkownika?
Aby utworzyć adres URL przyjazny dla SEO, ważne jest utworzenie precyzyjnego adresu URL, usunięcie identyfikatorów z adresów URL i lepsze podejście do używania w nim słów kluczowych.
Jaka jest najlepsza struktura adresu URL pod kątem SEO?
Adres URL zoptymalizowany pod kątem SEO składa się głównie z tych czterech części: protokołu, nazwy domeny, podfolderu, sluga
Który adres URL jest przyjazny dla SEO?
Adresy URL przyjazne dla SEO to adresy URL, które zostały zaprojektowane tak, aby spełniać potrzeby użytkowników i pomagać wyszukiwarkom zrozumieć, czego dotyczy strona internetowa.