Hoe maak en beheer je evenementen in PrestaShop?

Het PrestaShop eCommerce-platform biedt uitgebreide functies voor het tonen van producten, maar om bedrijfsevenementen te maken en te beheren, moet je de FME PrestaShop Events Manager-module installeren, omdat dit wordt aanbevolen. Volg de onderstaande handleiding voor een volledige procedure voor het maken van evenementen met behulp van deze plug-in.
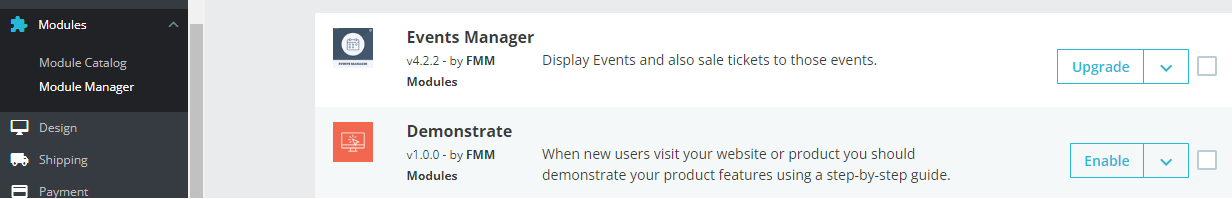
Stap 1: Download en installeer eerst de PrestaShop-kalendermodule op je PrestaShop-winkel. Ga vervolgens naar de modulesectie en ga naar de configuratie-instellingen.

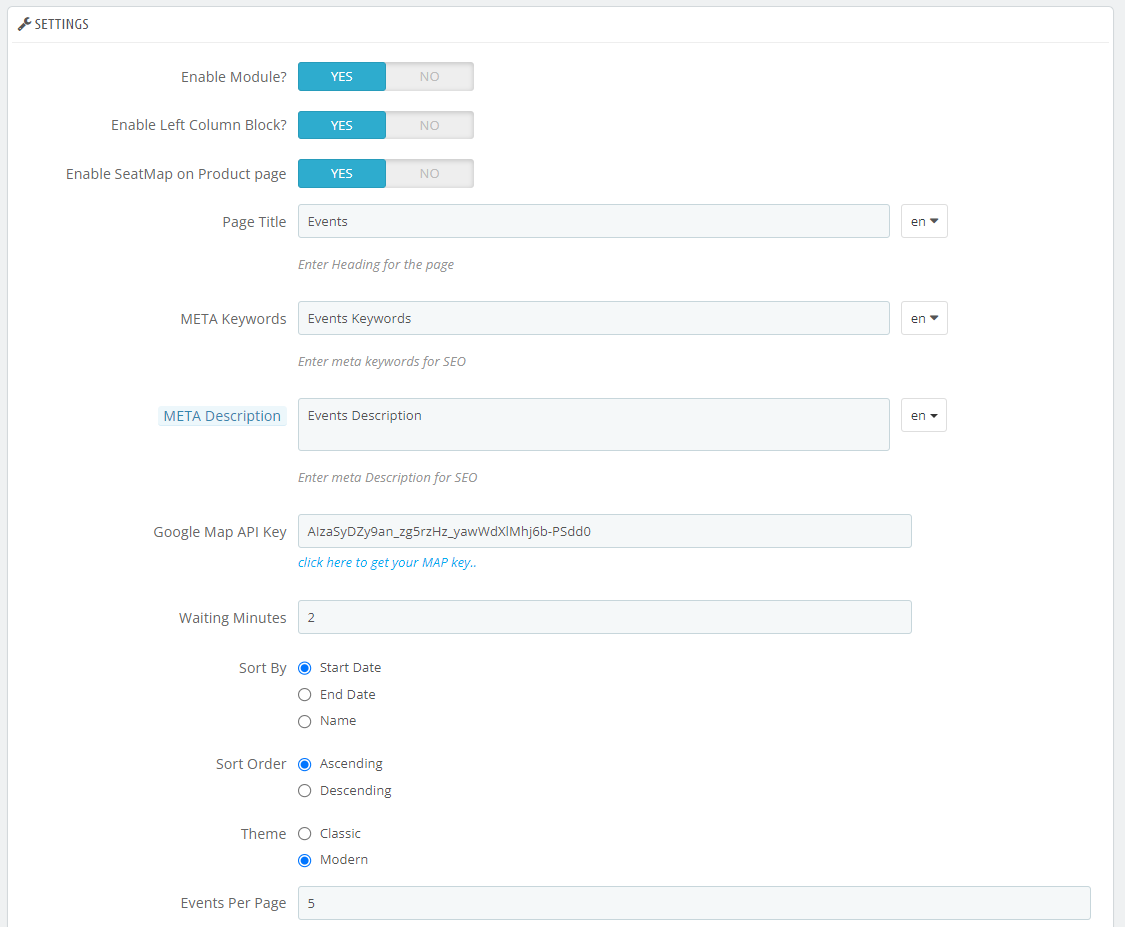
Stap 2: In de configuratie-instellingen kun je de PrestaShop-evenementenmodule inschakelen. Je kunt ook een evenementenblok inschakelen. Voeg metagegevens toe voor de toegewijde evenementenpagina om een hogere rangorde en bereik te krijgen. Selecteer een sorteervolgorde voor de evenementen.

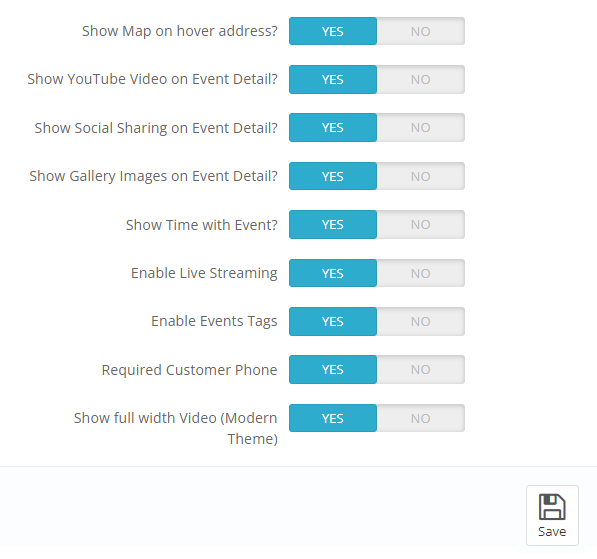
Op dezelfde pagina kun je verdere instellingen configureren voor de frontend. Hier kun je opties inschakelen zoals kaarten bij hover, weergave van YouTube-video's, delen op sociale media, tijden, live streaming, enzovoort.

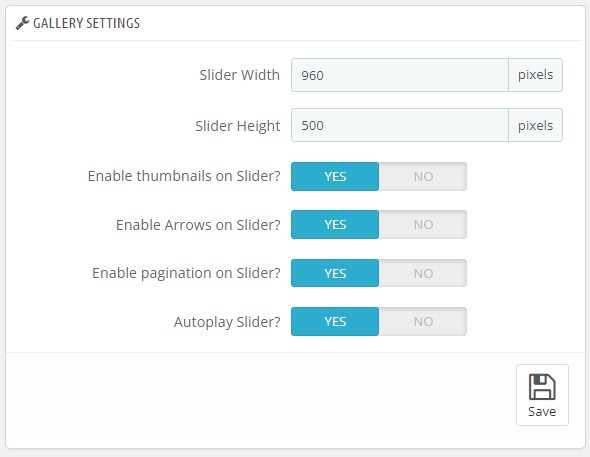
Stap 3: Op dezelfde pagina kun je galerij-instellingen configureren, zoals de breedte en hoogte van de schuifregelaar en andere factoren. Klik op Opslaan nadat je je voorkeuren hebt geselecteerd.

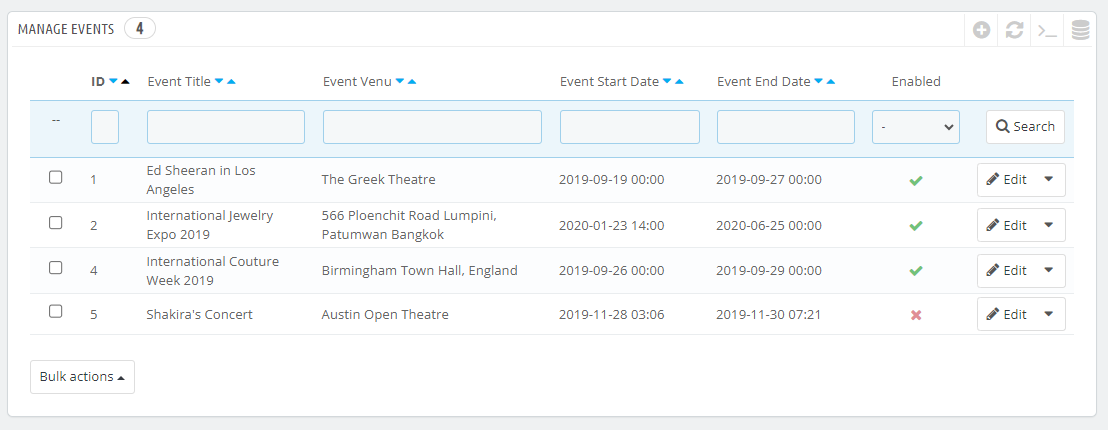
Stap 4: Na configuratie ga je naar het beheer van evenementen door op het tabblad Evenementen in het linkermenu te klikken. Hier zie je een aantal evenementen vermeld op de pagina. Klik op een vermelding om deze te bewerken of wijzigingen aan te brengen, en om een nieuw evenement toe te voegen, klik je op het plusteken (+) boven de lijst.

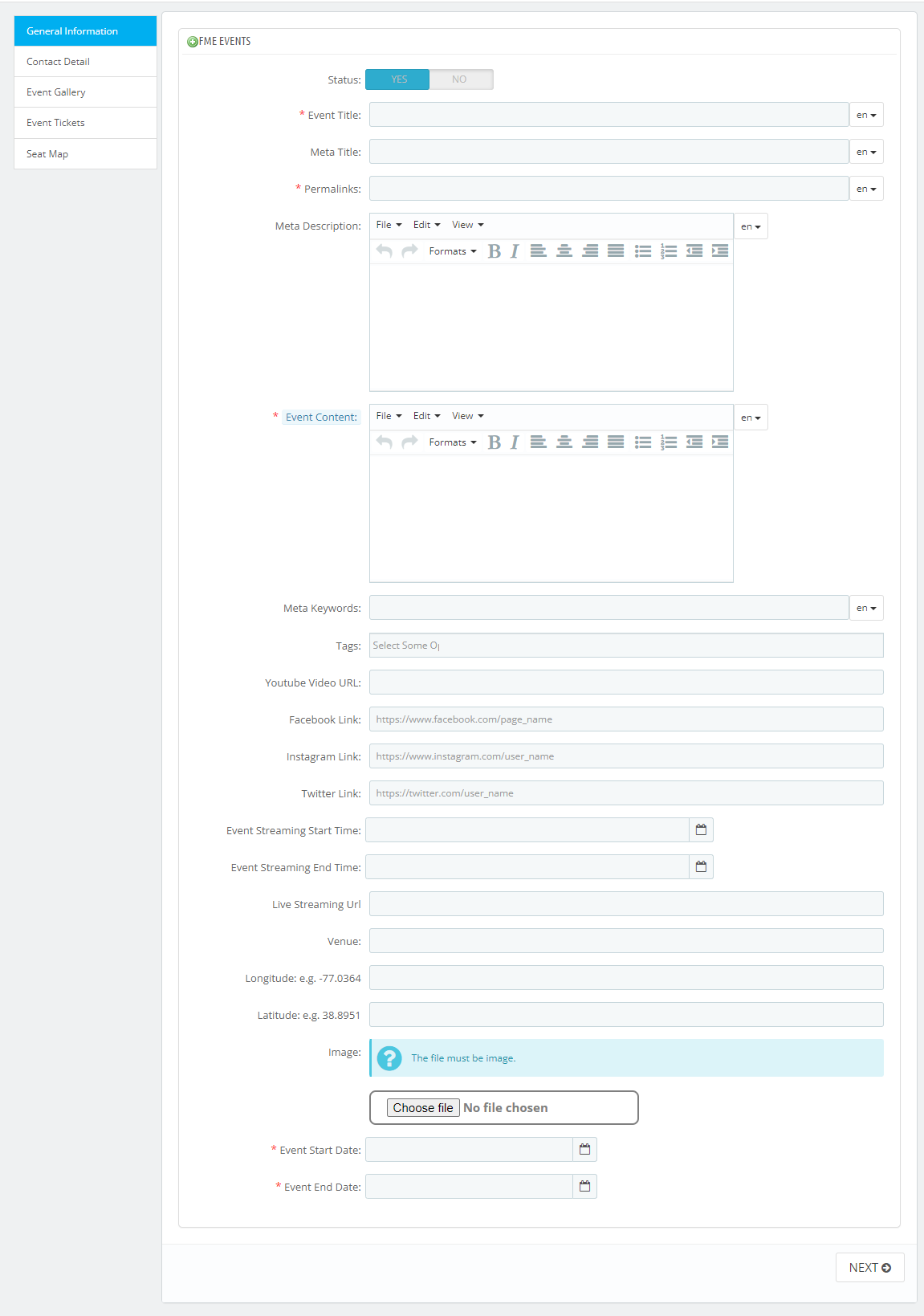
Stap 5: Er verschijnt een nieuw scherm waar je een evenement vanaf nul kunt maken. Hier kun je een aangepaste titel, start- en einddatum, locatie, afbeelding, video, inhoud en metagegevens van het evenement toevoegen. Je kunt ook de YouTube-video-URL, sociale links, tijden, streaming-URL, breedtegraad en lengtegraad van de locatie toevoegen. Er is ook een datum om je evenement te plannen door de start- en einddatum toe te voegen.

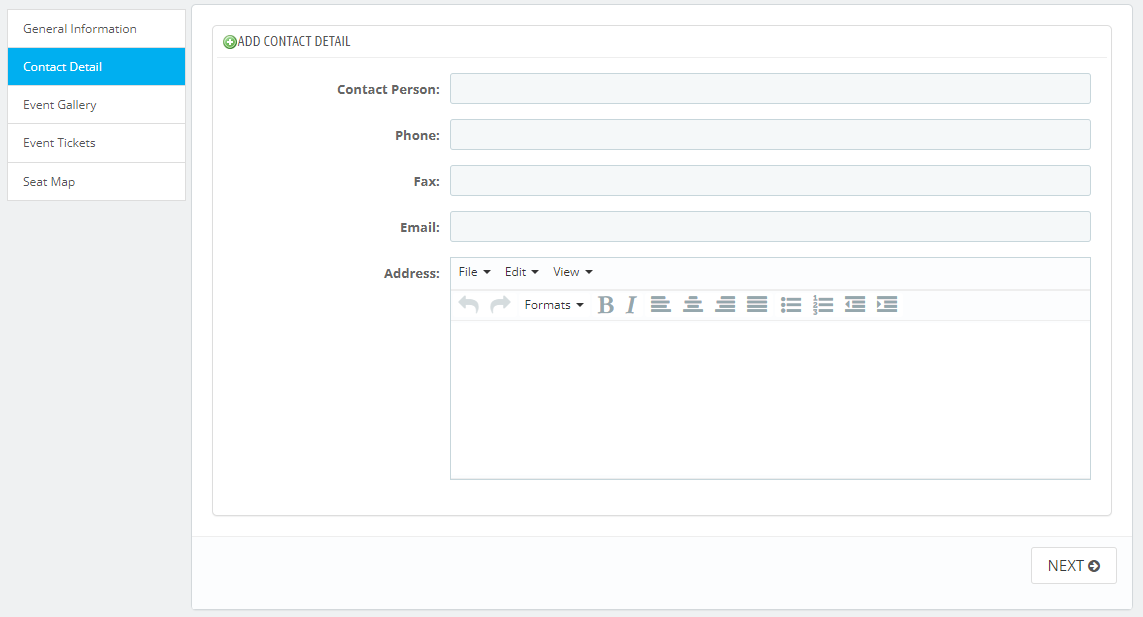
Stap 6: Nadat je de basisinformatie van het evenement hebt opgeslagen, kun je op dezelfde pagina contactgegevens toevoegen van de persoon die voor het evenement kan worden gecontacteerd.

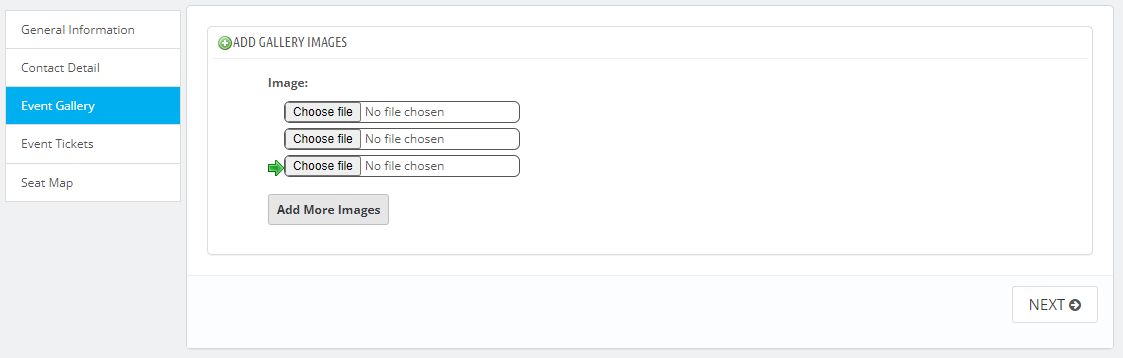
Stap 7: Scroll op de pagina naar beneden om een fotogalerij aan het evenement toe te voegen. Klik op Bladeren om afbeeldingen vanaf je computer of een ander apparaat te uploaden en klik op Opslaan.

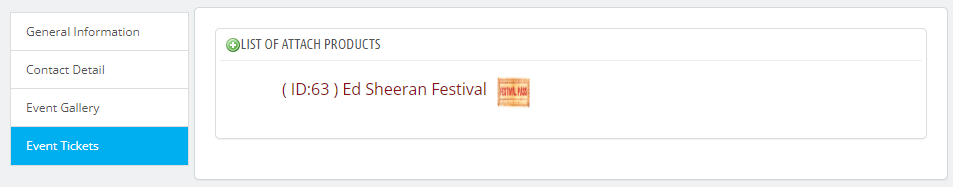
Stap 8: In de volgende stap kun je een lijst met winkelproducten zien om ze aan het evenement toe te voegen. Blader door de producten en klik er een voor een op om ze aan een evenement toe te wijzen.

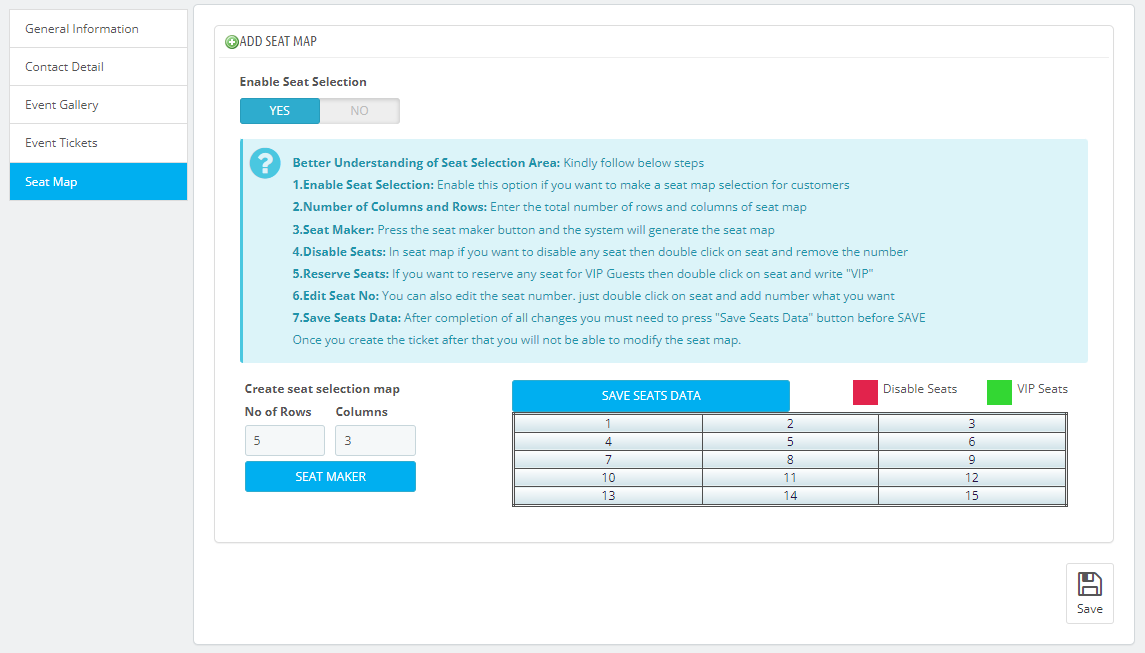
Stap 9: In de volgende stap kun je stoelselectie inschakelen en een stoelkaart maken om gebruikers te helpen bij het selecteren van stoelen. Dit kan worden gedaan door het aantal rijen en kolommen op te geven.

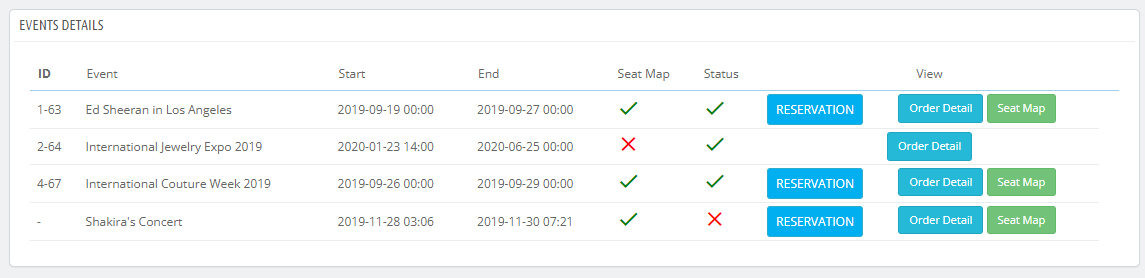
Stap 10: Je kunt naar de pagina Evenementdetails gaan in het menu om de details over het evenement te bekijken, inclusief de reservering, bestelling en stoelkaarten.

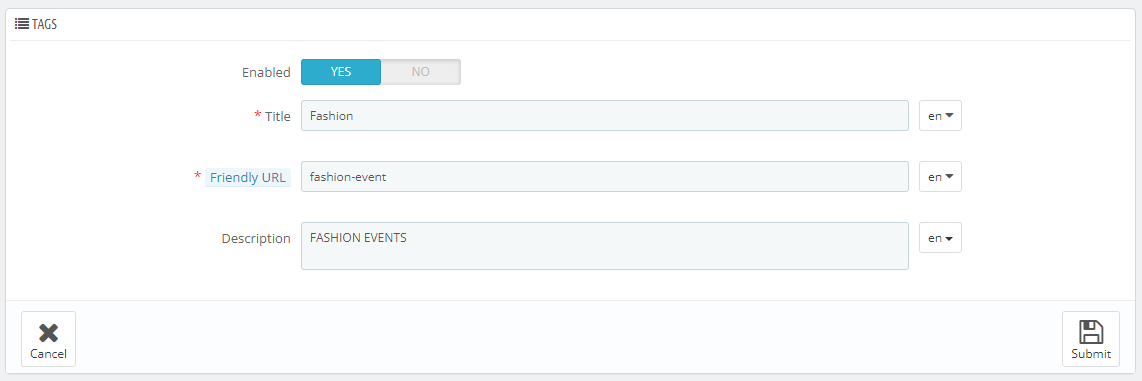
Stap 11: Je kunt ook meerdere tags maken en je evenementen filteren op basis van deze tags.

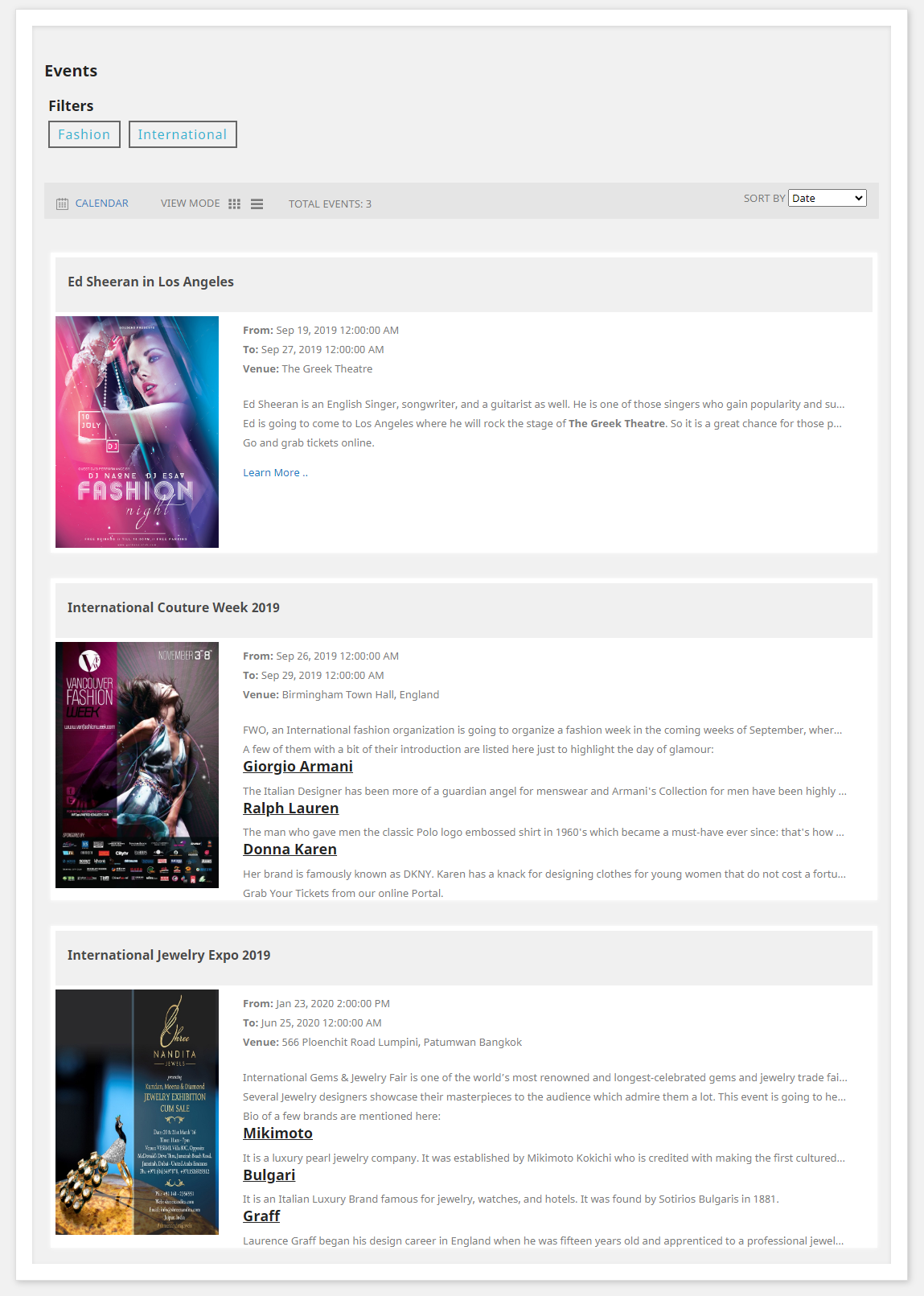
Stap 12: Nadat je het evenement hebt opgeslagen, kun je ze allemaal bekijken aan de frontend met beknopte gegevens.

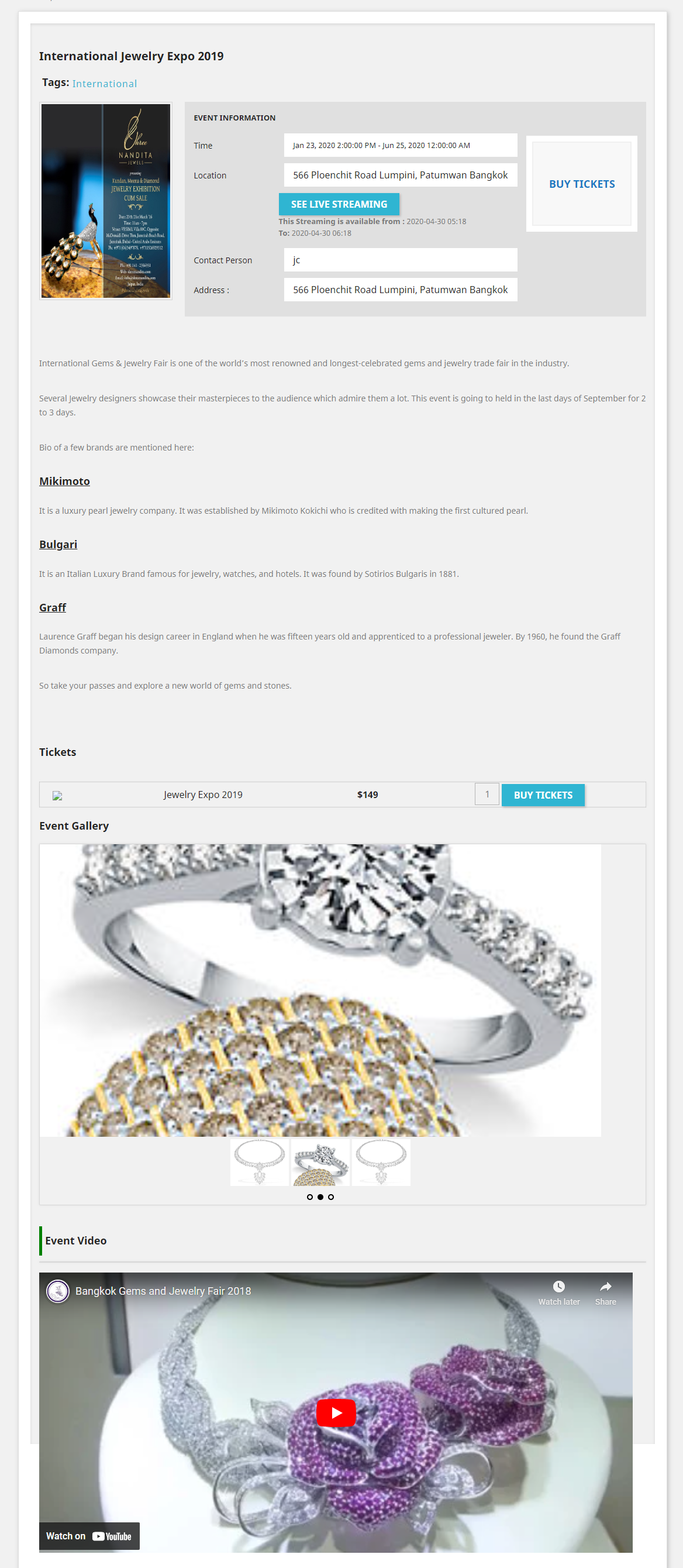
Stap 13: Door op elk evenement te klikken, kun je de details bekijken, waaronder de beschrijving van het evenement, afbeelding, video, locatie, fotogalerij, enzovoort.

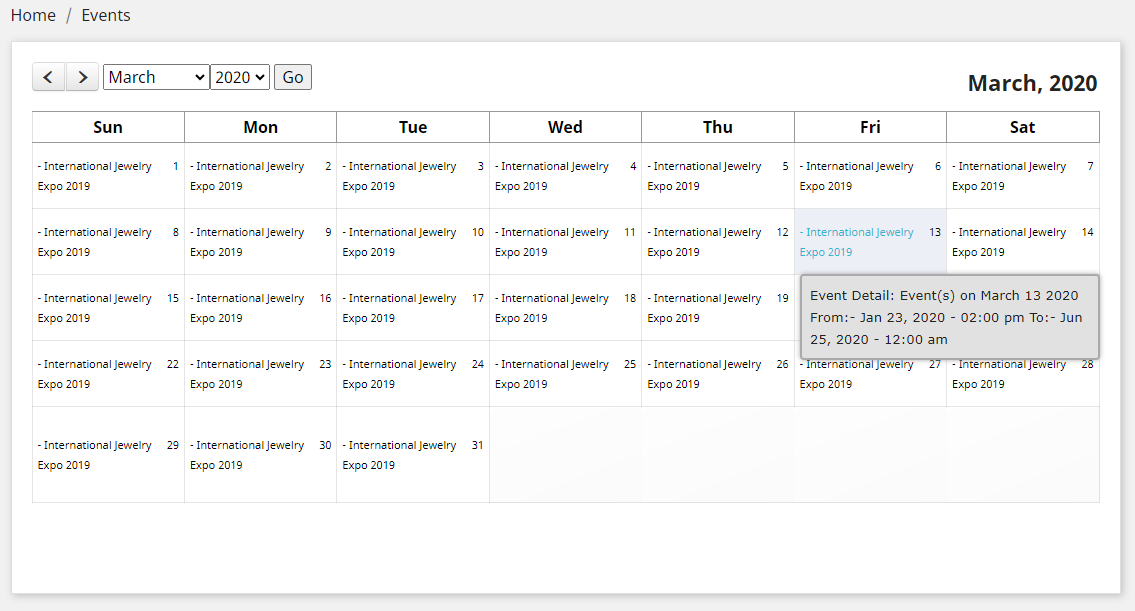
Stap 14: Klanten kunnen de evenementen bekijken in een kalender door de weergave aan de frontend te wijzigen.

We hopen dat de bovenstaande eenvoudig te volgen stappen je helpen bij het maken van evenementen en het genereren van meer opbrengsten. Je kunt evenementen organiseren om verschillende redenen, zoals zomersales, opruimingsverkopen, de opening van een nieuwe vestiging, productlanceringen of het uitbreiden van productlijnen. Het resultaat zal een overweldigende exposure zowel lokaal als over de grenzen heen zijn, en een sterke stroom van inkomsten.