Hoe Google Maps in te Stellen voor je PrestaShop-winkel: Een Uitgebreide Gids voor de PrestaShop Store Locator

Handleiding voor het instellen van Google Maps voor PrestaShop Store
Ontdek hoe belangrijk het is om de online uitstraling van uw fysieke winkels te hebben. Ontdek hoe u de klantervaring kunt verbeteren, samen met de SEO-optimalisatie en het verkeer naar uw fysieke winkels kunt vergroten, met geavanceerde functies.
In het moderne tijdperk waarin alles zijn online uitstraling heeft via internet, met name de e-commercebedrijven waar het belangrijkste is om overal ter wereld zichtbaar te zijn. Dit is belangrijk omdat mensen nu online winkelen overwegen in plaats van winkelen in fysieke winkels. Daarom is het cruciaal om een virtuele weergave van uw e-commercebedrijf te hebben om meer verkopen te genereren.
De functie Winkellocatie is van vitaal belang voor de detailhandel en voor degenen die met het netwerk van meerdere locaties werken. Deze winkelzoekers op meerdere locaties van uw webpagina begeleiden de gebruikers op veel manieren, bijvoorbeeld gebruikers die op zoek zijn naar een handtas kunnen de dichtstbijzijnde winkel zoeken met de voorraad van die handtas en kunnen eenvoudig via Google Maps naar de fysieke winkel navigeren als ze de verscheidenheid aan producten willen controleren.
Op deze manier kunnen handelaren van online winkels de interesse van gebruikers vergroten om producten te kopen bij online winkels en kunnen ze indien nodig offline winkelen, maar dan in hun dichtstbijzijnde winkels.

Een krachtige store locator biedt meerdere functionaliteiten naast de eenvoudige weergave van een winkel op Google Map. Gebruikers kunnen eenvoudig de belangrijke details vinden over de winkel en soms ook de winkeleigenaren, zoals winkeladressen, openingstijden, navigatiesysteem en nog veel meer. Een dergelijke soepele winkelervaring brengt gebruikers naar zowel uw online als fysieke winkels.
Daarnaast krijgt lokale SEO een boost met behulp van winkelzoekers die uiteindelijk meer organisch verkeer naar uw winkels brengen. Niet alleen SEO, maar u kunt ook gebruikmaken van de informatie van klanten die u van hen kunt krijgen om het koopgedrag van de klant te begrijpen.
Nu bedrijven zich wereldwijd richten op hun online aanwezigheid, willen ze ook graag hun offline aanwezigheid verbeteren. Hiervoor werken bedrijven voornamelijk met een combinatie van zowel online als offline bedrijfsmodi. Het vanaf nul creëren van een winkelzoeker kost veel tijd en ook ervaren middelen.
Daarentegen zijn er ingebouwde tools en add-ons die u kunt kopen op verschillende digitale platforms en die u met een paar klikken kunt integreren in uw winkels. Stel je bijvoorbeeld voor dat je een PrestaShop-winkel runt en je wilt er een winkelzoeker aan toevoegen, hoewel er verschillende modules zijn die gratis kunnen zijn (met een paar functionaliteiten) of betaald met een volledig functioneel proces.
Wij bij FMM bieden een soortgelijke module aan, genaamd PrestaShop Google Maps & store locator module, in een zeer redelijke prijsklasse en met meerdere functies. Dit zou een makkelijke tool voor je website kunnen zijn die met een paar klikken geïnstalleerd kan worden, met als pluspunt dat je geen code hoeft te schrijven.
Laten we dieper ingaan op de optimalisatie van de store locator die de verwachtingen van de klant overtreft en meer bezoekers naar je locaties trekt.
Voordelen van het insluiten van Google Maps op een website
Het integreren van Google Maps op een website is net zo belangrijk als het uitvoeren van de SEO ervan. Hierdoor kunnen gebruikersuw winkellocaties en een naadloze navigatie naar winkels. Er zijn veel voordelen van het gebruik van Google Maps op een website en hieronder staan er een paar:
- Het helpt mensen om uw bedrijf te vinden
- Mensen krijgen uw contactgegevens die elders op uw site mogelijk ontbreken
- Zorgt ervoor dat mensen uw fysieke locatie kunnen bereiken
- Betrekt gebruikers op uw website
- Geeft een betere gebruikerservaring aan klanten
Manieren om Google Maps in uw website te integreren
Hoewel er bepaalde manieren zijn om Google Maps in uw website te integreren, staan hieronder een paar van de meest voorkomende manieren:
Google Maps insluiten via codes
Google Maps kan worden ingesloten in een website met behulp van schrijfcodes. Dit geldt voor ervaren professionals die gedetailleerde kennis hebben van de codes. Bovendien, als u niet bekend bent met coderen, hebt u diensten nodig van een professioneel bedrijf of een professioneel individu.
1. Gebruik Iframe-code: De eenvoudigste manier om een kaart op uw website in te sluiten, is door iframe-code te gebruiken. De Google Maps-software biedt iframe-tags als u ervoor kiest om de kaart met een specifieke locatie in te sluiten.
2. Responsieve Google Maps insluiten zonder API: Als uw website HTML-gebaseerd is, kunt u Google Maps insluiten zonder dat u een API-sleutel nodig hebt. Het enige dat u hoeft te doen, is CSS gebruiken met uw HTML-code en een responsieve kaart voor uw website maken.
3. Insluiten met behulp van JavaScript (API): Dit is de meest ingewikkelde manier om een Google-kaart aan uw website toe te voegen, omdat het diepgaande kennis van HTML, CSS en JavaScript vereist. Om het gedoe van coderen te verminderen, moeten mensen die niet kunnen coderen de andere methoden gebruiken die in dit artikel worden genoemd.
U moet Google Cloud Platform bezoeken, een API-sleutel genereren en CSS erin integreren. Als u dit doet, krijgt u een script dat op uw site wordt uitgevoerd en krijgt u een volledig responsieve Google-kaart op uw website.
Google Maps insluiten via applicaties van derden
Voor niet-technische mensen is het beter om de onderstaande methoden te gebruiken:
Gebruik plug-ins voor winkelzoekers: Als u een bedrijf hebt met meerdere fysieke locaties, is een van de gemakkelijkste manieren om een Google-kaart aan uw website toe te voegen, het gebruik van een plug-in voor winkellocaties. Met de plug-in voor winkelzoekers kunt u een Google-kaart op uw website insluiten zonder dat u met complexe codes hoeft te werken.
Bovendien stellen veel plug-ins voor winkelzoekers, zoals Google Maps PrestaShop, de eigenaren van PrestaShop-winkels specifiek in staat om Google Maps toe te voegen zonder te coderen.
Naast PrestaShop biedt WordPress ook een aantal plugins die dezelfde functionaliteiten bieden als de Store locators-integratie.
Om te voorkomen dat je code moet schrijven, is mijn eerlijke mening dat je voor plugin-opties moet gaan, en voor PrestaShop zou ik de zeer populaire module PrestaShop Store Locator by FMM aanraden. Je kunt deze downloaden van de officiële FMM-site en ook van de Prestashop-marktplaats.
Hieronder vindt u een gedetailleerde bespreking van deze store locator-module, van installatie tot succesvolle integratie in uw PrestaShop Store.
Introductie tot Google Maps PrestaShop
Na de succesvolle aankoop van de module, moet u een ding in gedachten houden, namelijk een goede back-up van uw winkel. Het is een veilige gewoonte om een back-up te maken van uw bestanden en database voordat u een module op PrestaShop installeert.
Instructies voor installatie:
- Log eerst in op het PrestaShop-beheerpaneel, ga van daaruit naar Modules en klik op Add new module
- Selecteer het bestand storelocator.zip dat u hebt gedownload en klik op upload this module
- Scroll naar beneden om Store Locator te vinden en klik op Install
- Clear Cache in the Performance, u komt hier via Advance Parameters
- Store locator Module overschrijft het menu Stores onder Shop Parameters -> Contact
Configuratie voor het toevoegen van meerdere winkels
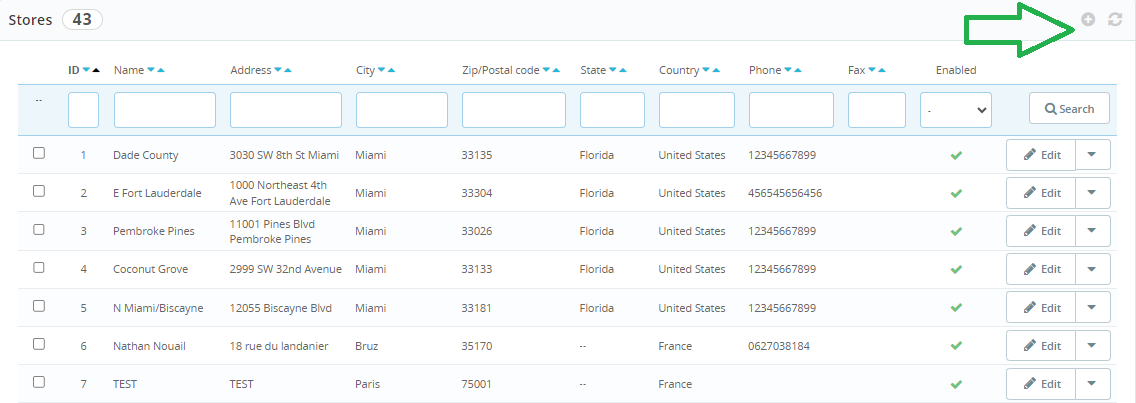
Nadat u de module hebt geïnstalleerd, moet u als eerste beginnen met het toevoegen van uw winkels, ongeacht hoeveel winkels u hebt. Navigeer naar Winkels vanuit het blok Store Locator in het linkermenu.

- Winkellocaties toevoegen is een eenvoudig proces, de beheerder hoeft alleen de vereiste informatie in de betreffende velden in te voeren, inclusief naam, adres, land, stad, breedte-/lengtegraadwaarden en e-mailadres.
- Daarnaast kan de beheerder afbeeldingen van hun winkels toevoegen om in hun winkels weer te geven.
- De beheerder kan het pictogram van de winkelkaart voor winkels toevoegen.
- Een andere belangrijke functie is de weergave van producten in de gerelateerde winkels. De beheerder kan de gerelateerde producten koppelen aan de specifieke winkel die dat artikel verkoopt.
- Werktijden kunnen worden toegevoegd zodat gebruikers de openingstijden weten.
Algemene configuratie voor de Store Locator-module
Met behulp van de PrestaShop-module van Google Maps kan de beheerder de instellingen aanpassen, waaronder het kaartthema, productpaginatitels, eenheden voor afstand en vele andere functies.
Ga gewoon naar de optie Instellingen onder de kop Store Locator (in het linkermenu). U komt dan op de configuratiepagina, waar u de instellingen voor de winkel en de kaartweergave kunt aanpassen aan uw wensen.
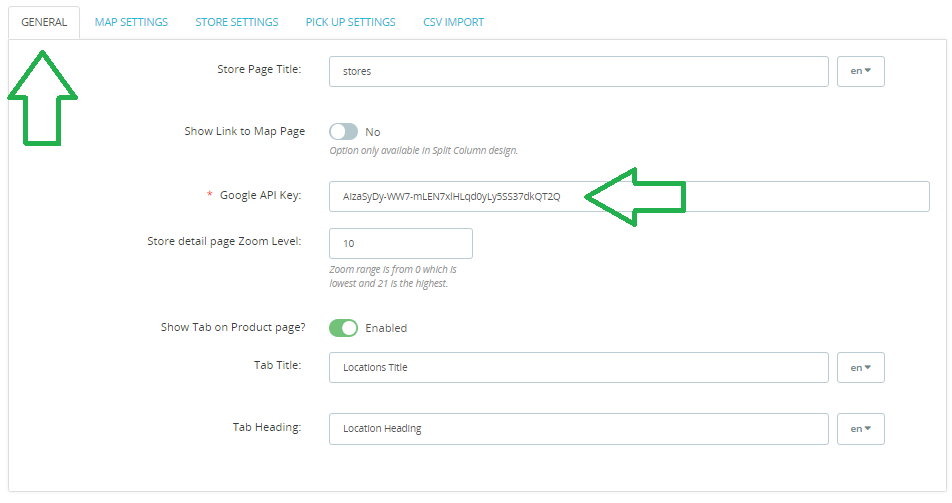
Algemene instellingen
In dit gedeelte kan de beheerder de basisinstellingen voor de winkels en kaarten configureren.
- De beheerder kan een titel toevoegen voor de winkelpagina, het zoomniveau instellen en de optie om het tabblad op de productpagina weer te geven.
- Afgezien daarvan is de belangrijkste instelling de integratie van Google API Key. Dit is iets dat de gebruiker hier vandaan moet halen: https://developers.google.com/maps/documentation/javascript/get-api-key

Kaartinstellingen
Vanuit dit onderdeel kan de beheerder de lay-out van Google Map op de frontend ontwerpen. Er zijn meerdere aanpassingsfuncties om mee te werken.
- Optie voor lay-out van de Maps-pagina toegevoegd voor de beheerder met twee opties: Klassiek of Gesplitste kolom
- Beheerder kan het standaard zoomniveau instellen.
- Afstandseenheden kunnen worden ingesteld in mijlen of kilometers.
- Kaartthema's kunnen worden ingesteld voor de hoofdpagina van de winkel, startpagina.
- Kaarten kunnen worden weergegeven in de linker- of rechterkolom of beide.
- Beheerder kan de optie voor automatisch lokaliseren inschakelen zodat gebruikers de dichtstbijzijnde winkel kunnen vinden.
- Optie toegevoegd die, indien ingeschakeld,s gebruikers om winkels te vinden met betrekking tot de producten die ze zoeken.
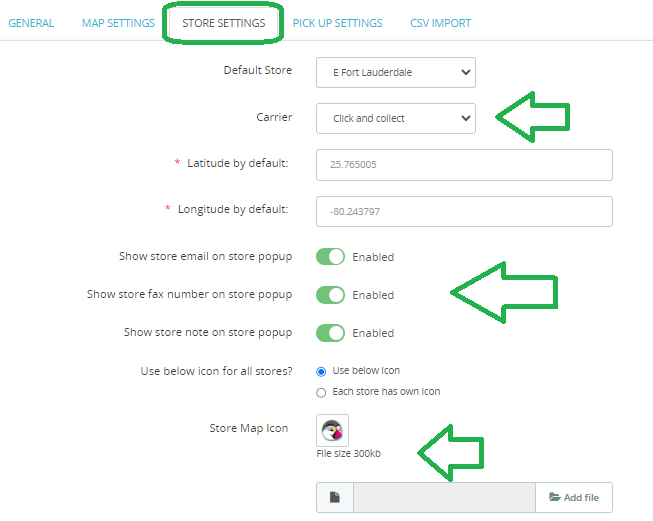
Winkelinstellingen
De beheerder kan de winkelinstellingen instellen via de optie Winkelinstellingen.
- De standaardwinkel en de lat/long-functies kunnen door de beheerder worden gekozen.
- Een winkelpop-up kan worden weergegeven wanneer een gebruiker op uw winkel terechtkomt. Deze pop-up kan ook worden aangepast met het e-mailadres, faxnummer en de winkelnotitie door de beheerder.
- De beheerder kan pas het pictogram voor winkels aan. Hetzelfde pictogram kan voor alle winkels worden gebruikt of meerdere winkels kunnen hun eigen pictogrammen hebben.

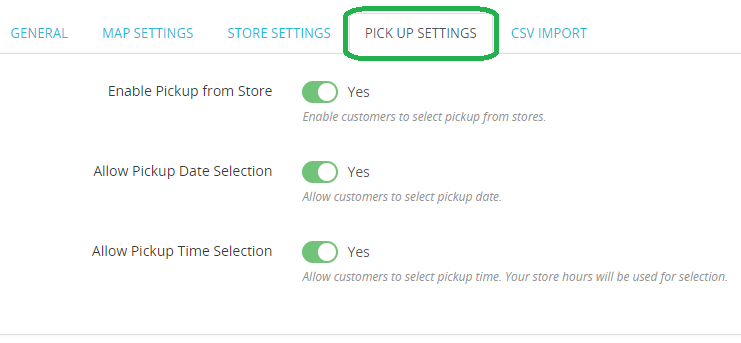
Instellingen voor afhalen
Een recente update in de store locators is de toevoeging van functionaliteit voor afhalen in de winkel. Hoewel online winkelen veel handiger is voor gebruikers als het gaat om tevredenheid, vertrouwen ze niet op online winkels, vooral niet als het gaat om kleding, schoenen of een product dat gecontroleerd moet worden voor de definitieve aankoop.
Om het gedoe van retourzendingen te verminderen, hebben e-commercewinkels opties voor het ophalen in de winkel geïntroduceerd voor gebruikers. Gebruikers kunnen online bestellen voor het product en kunnen de dichtstbijzijnde winkel vinden die het gewenste product in de winkel heeft.
Gebruikers kunnen beide betalingsopties hebben, ze kunnen online betalen voor producten en hun producten ophalen in winkels of ze kunnen betalen voor de producten in de winkels.
- De beheerder kan de instelling ophalen in winkels inschakelen voor PrestaShop-winkels.
- De beheerder kan gebruikers de optie geven om een ophaaldatum en -tijd te selecteren.

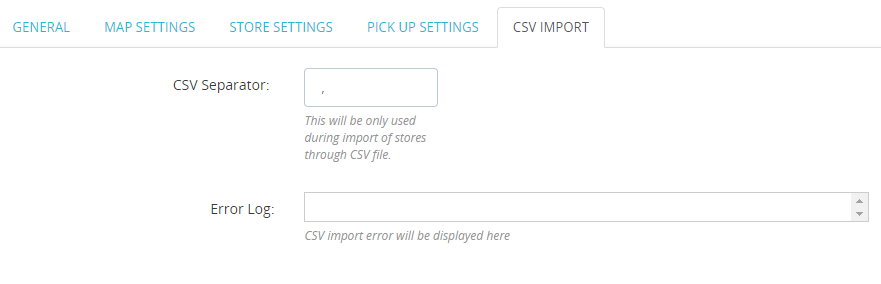
CSV-import
Als de winkeleigenaren meerdere winkels hebben, is deze optie handig voor hen. Om het gedoe van het handmatig uploaden van informatie over elke winkel te verminderen, hoeven ze alleen maar een CSV-bestand te uploaden en al hun informatie wordt geïmporteerd in het dashboard.

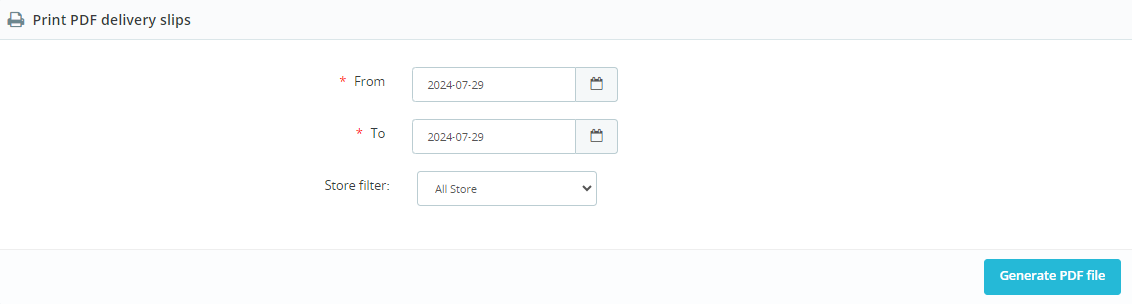
Genereer PDF-leveringsbonnen
De beheerder heeft de mogelijkheid om de leveringsbonnen van de bestellingen van de geselecteerde winkels te genereren. De slips kunnen worden gefilterd door het datumbereik in te stellen.

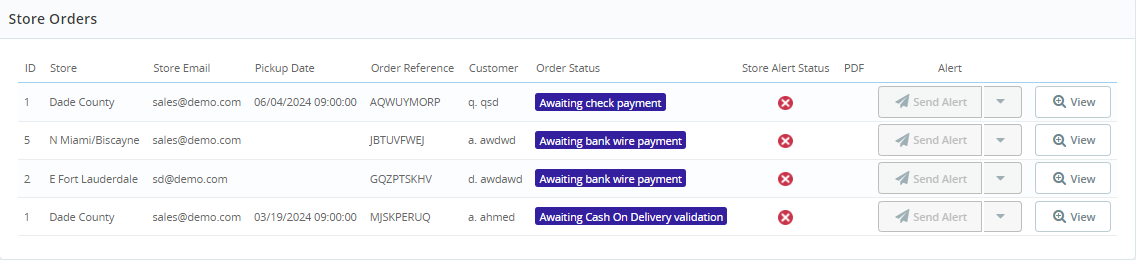
Details van winkelbestellingen in Back-Office
De beheerder kan de bestellingen bekijken die door klanten in verschillende winkels zijn geplaatst. Alle bestellingen zijn op dezelfde locatie te zien.

Conclusie
In-store experiënties zijn net zo belangrijk als digitale. Een store locator app combineert beide. Het verhoogt niet alleen het aantal bezoeken in de winkel, maar ook de zichtbaarheid van uw online winkel. Deze store location optie helpt u om moeiteloos winkelbeheer te creëren, dus begin gewoon met het online in kaart brengen van uw winkels voor een betere gebruikersinterface en een naadloze interactie met de klant.
U kunt dit allemaal krijgen met de google maps prestashop module. Nadat u deze uitgebreide gids hebt gelezen, kunt u winkelzoekers implementeren in uw PrestaShop-winkels en profiteren van een grotere zichtbaarheid en meer verkeer naar uw site.
Veelgestelde vraag
Wat is een winkelzoeker?
Een winkelzoeker is een functionaliteit die is geïntegreerd in een website, waarmee gebruikers eenvoudig en snel de locatie van uw winkel kunnen vinden met behulp van Google Maps.
Is de PrestaShop-winkelzoeker mobiel responsief?
Ja, onze module is zeer responsief met mobiele apparaten.
Hoeveel winkellocaties kan ik uploaden op mijn website?
U kunt meerdere winkellocaties toevoegen aan uw prestashop-winkels. U kunt winkels importeren uit CSV-bestanden of handmatig toevoegen vanuit de backend.
Is de Google Maps API gratis?
De Google Maps API is gratis, maar tot een bepaalde limiet. U wordt pas gefactureerd als uw gebruik $ 200 per maand overschrijdt. Houd er rekening mee dat de Maps Embed API, Maps SDK voor Android en Maps SDK voor iOS momenteel geen gebruikslimieten hebben en gratis zijn (het gebruik van de API of SDK's wordt niet in mindering gebracht op uw maandelijkse tegoed van $ 200).
Waarom kopen mensen online en halen ze het op in de winkel?
Als het gaat om de keuze en toegankelijkheid, vertrouwen gebruikers niet alleen op online winkelen, ze willen de bestelde producten zelf controleren, vooral als de winkel in de buurt is. Dat is iets wat je kunt zeggen: online kopen en in de winkel ophalen.