Hoe voeg je een aangepast HTML-blok toe in Prestashop?

Posted On: Jul 19, 2023
Categories: Marketing
Een aangepast HTML-blok verwijst naar een module of functie waarmee je aangepaste code aan je PrestaShop-winkel kunt toevoegen. Hiermee kun je blokken maken om nuttige inhoud weer te geven op elke locatie van een website.
Het kan worden gebruikt om tekstberichten, banners en afbeeldingen toe te voegen, of om een knop of oproep tot actie te ontwerpen met aangepaste CSS-code. Het vergemakkelijkt ook het toevoegen van code of scripts van derden aan de website.
Gebruik een tool zoals de PrestaShop HTML-blok-module om inhoud toe te voegen en te markeren op locaties zoals de header, footer, CMS-pagina's of in de linker- of rechterkolommen van elke pagina. In deze tutorial wordt de eenvoudigste methode uitgelegd om een aangepast HTML-blok aan PrestaShop toe te voegen.
Hoe voeg je een aangepast HTML-blok toe in PrestaShop?
Aangepaste code kan eenvoudig worden toegevoegd met behulp van een module. Het vereist geen kennis van codering of het inhuren van een webontwikkelaar. Doe het zelf door de app te installeren en te configureren. Hieronder volgt een stapsgewijze handleiding.
Stap 1: Download de PrestaShop aangepaste blok-module.
Stap 2: Log in op je PrestaShop-beheerpaneel.
Stap 3: Ga naar de sectie 'Modules' in het bovenste menu en klik erop.
Stap 4: Er kan een submenu verschijnen met het label 'Modulebeheer'. Klik erop.
Stap 5: Zoek de knop 'Een module uploaden'. Klik om het gedownloade bestand van de PrestaShop-aangepaste blokmodule uit de opgeslagen map te uploaden of sleep het.
Stap 6: Installeer de app en deze verschijnt in de lijst met modules. Klik op de optie Configureren.
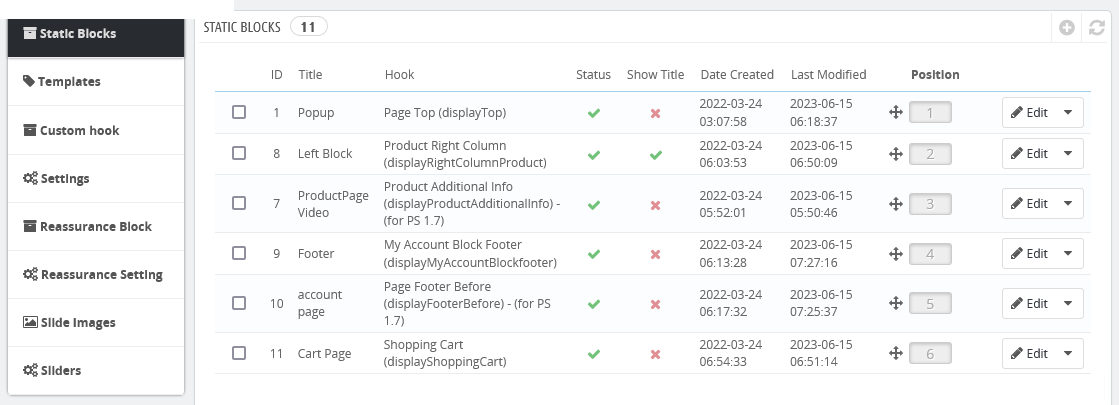
Stap 7: De configuratie begint met het maken en beheren van Statische Blokken. Diverse blokken zijn al als demo gemaakt om hun doel en functionaliteit te begrijpen.
Stap 8: Bewerk een bestaand blok door op Bewerken te klikken of voeg een nieuwe toe door op het plusteken bovenaan de lijst te klikken.

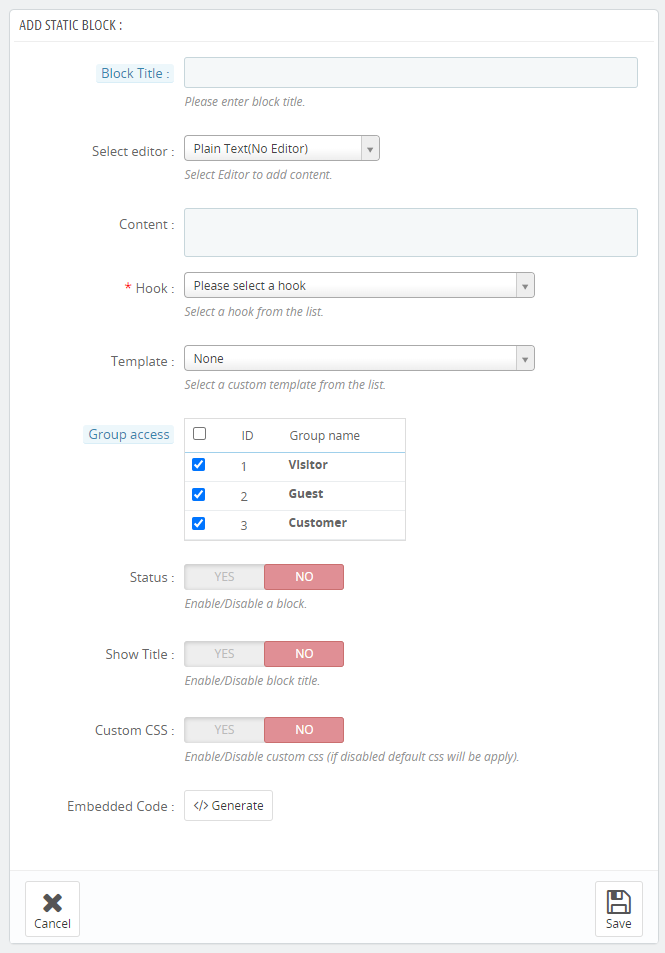
Stap 9: Het toevoegen van een nieuw blok vereist het invullen van verschillende velden en voorwaarden.

Schrijf een bloknaam en selecteer de editor als eenvoudige, WYSIWYG, geavanceerde of code-editor. Voeg inhoud toe en kies een hook, d.w.z. de locatie van het blok. Verbind het blok met de startpagina, landingspagina, product, klantgerelateerd, winkelwagen, bestelling en afrekening, betaling of meldingen.
Stap 10: Selecteer klantgroepen om het PrestaShop-aangepaste blok aan een geselecteerd publiek te tonen.
Stap 11: Voeg aangepaste CSS toe indien nodig en genereer insluitcode om het blok op een andere locatie weer te geven.
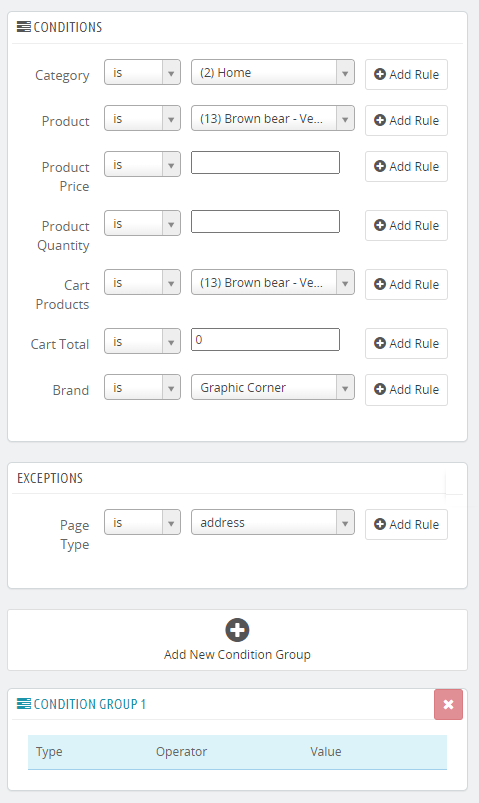
Stap 12: Controleer de voorwaarden aan de rechterkant bij het toevoegen van een aangepast blok. Je kunt tal van voorwaarden instellen voor categorie, product, prijs, hoeveelheid, totaal winkelwagenbedrag en merk. Gebruik voorwaardengroepen om meerdere voorwaarden tegelijkertijd toe te passen. Voeg producten of categorieën toe aan uitzonderingen om bepaalde producten of categorieën uit de voorwaardelijke regels te halen.

Stap 13: Klik op Opslaan en er wordt een nieuw blok gemaakt.
Stap 14: Bezoek je PrestaShop-winkel om te controleren of het aangepaste HTML-blok is toegevoegd. Als je meer boeiende blokken wilt toevoegen, herhaal dan de procedure.
Hoe profiteert een aangepast HTML-blok in PrestaShop jou?
Het toevoegen van een aangepast HTML-blok brengt tal van voordelen met zich mee voor je PrestaShop-winkel. Laten we enkele manieren bespreken waarop het je kan helpen bij het verbeteren van de gebruikerservaring en het effenen van de weg voor zakelijke groei.
Eenvoudige Aanpassing
Met behulp van een aangepaste blokmodule kun je eenvoudig blokken met aangepaste inhoud toevoegen zonder enige programmeerkennis. Het helpt je om elk specifiek type inhoud toe te voegen zonder veel moeite. Of je nu een kortingsaanbieding of een deal wilt promoten, nieuwe producten wilt benadrukken en aankomende items met een banner wilt aankondigen, de module doet het allemaal voor je.
Verbeterde Branding
Branding vereist een consistente en levendige weergave van de bedrijfsidentiteit op verschillende delen van een e-commerce website. Het kan gaan om het volgen van de stijlvolle weergave van het logo en afbeeldingen, en het volgen van het kleurenschema op de hele website. Aangepaste HTML-blokken maken het gemakkelijker om inhoudssecties te creëren die verband houden met het algemene ontwerp en de uitstraling van de website. Deze kunnen worden gebruikt om speciale aanbiedingen en promoties aan te kondigen en klanten te informeren.
Integratie van Derden
Het toevoegen van code of scripts van een externe app of serviceprovider wordt lastig als je niet bekend bent met codering. Aangepaste blokken vereenvoudigen het proces omdat ze in één keer kunnen worden toegevoegd. Hierdoor wordt het mogelijk om geavanceerde functies zoals socialemediafeeds, live chat, Google-recensies, paginaweergaveteller of andere analyses toe te voegen.
Boeiende Inhoud
Met de vrijheid om elk type inhoud toe te voegen, kun je het meeste halen uit HTML-blokken. Gebruik ze om aantrekkelijke en boeiende inhoud weer te geven om gebruikers te betrekken en ervoor te zorgen dat ze langer op je winkel blijven. Ze leren meer over je producten, diensten, categorieën en aanbiedingen. Dit leidt uiteindelijk tot een beter conversiepercentage, klantretentie en een verbeterd bouncepercentage van de website.
Zoekmachineoptimalisatie
Een landingspagina geeft je weinig ruimte om nuttige inhoud te tonen. Het is echter verplicht om creatieve en nuttige inhoud toe te voegen om in de gunst te komen van zoekmachines. SEO is verplicht om organisch verkeer aan te trekken. Je kunt betere on-page SEO nastreven met aanvullende inhoudssekties. Dit kunnen casestudies, gebruiksvoorbeelden, klantrecensies, uitgebreide beschrijvingen, beschrijvende tags en schema-markering zijn.
Volgen en Analyseren
Voeg tracking- en analysecodes toe met een aangepast blok om direct details te krijgen over het verkeer, de demografische gegevens van gebruikers en hun interactie met het ontwerp, de lay-out en de inhoud van je website. Het wordt eenvoudig en gemakkelijk om code te verkrijgen van de tools en deze in een PrestaShop-winkel in te voegen. Er is geen noodzaak om de websitecode handmatig te wijzigen of hulp te zoeken bij een ontwikkelaar.
Het aanpassen van je PrestaShop-winkel kan complex zijn. Je kunt angstig zijn om wijzigingen aan te brengen, aangezien het wijzigen van de code kan resulteren in fouten die mogelijk niet worden verwijderd, zelfs als je de wijzigingen ongedaan maakt. Een module maakt het echter eenvoudig, gemakkelijk en risicovrij. Je krijgt meer vrijheid om creatieve inhoud toe te voegen, aangepaste berichten te verzenden, externe apps te integreren en de functionaliteit uit te breiden.
Conclusie
PrestaShop wordt geleverd met standaardfuncties en aanpassingsmogelijkheden. Het biedt mogelijk niet de mogelijkheid om een winkel aan te passen aan je specifieke zakelijke behoeften, zoals het toevoegen van aangepaste HTML-code. Het gebruik van een module is altijd de eenvoudigste manier om een functie of inhoud toe te voegen aan een specifieke locatie van een website.
De PrestaShop HTML Blokmodule geeft je de mogelijkheid om zoveel wijzigingen aan de winkel aan te brengen als je nodig hebt. Het biedt flexibiliteit om een grote verscheidenheid aan inhoudstypen toe te voegen. Of het nu gaat om afbeeldingen, tekst, video's, formulieren, links en meer.
Door een insluitcode te genereren, kun je het blok op elke pagina of elk gedeelte van een pagina weergeven zonder enige moeite. Het vereenvoudigt echt de aanpassing van de website en verbetert de functionaliteit ervan.