Come Aggiungere un Blocco HTML Personalizzato in Prestashop

Posted On: Jul 19, 2023
Categories: Marketing
Un blocco HTML personalizzato si riferisce a un modulo o a una funzionalità speciale che ti consente di aggiungere codice personalizzato al tuo negozio PrestaShop. Questo ti permette di creare blocchi per mostrare contenuti utili in qualsiasi parte del sito web.
Può essere utilizzato per aggiungere messaggi di testo, banner e immagini, o per progettare un pulsante o una chiamata all'azione con codice CSS personalizzato. Facilita anche l'aggiunta di codice o script di terze parti al sito web.
Utilizza uno strumento come il modulo PrestaShop HTML block per aggiungere e evidenziare contenuti in posizioni come l'intestazione, il piè di pagina, le pagine CMS o nelle colonne sinistra o destra di qualsiasi pagina. Questo tutorial ti spiegherà il metodo più semplice per aggiungere un blocco HTML personalizzato in PrestaShop.
Come Aggiungere un Blocco HTML Personalizzato in PrestaShop?
Il codice personalizzato può essere facilmente aggiunto grazie all'aiuto di un modulo. Non richiede competenze di programmazione né l'assunzione di uno sviluppatore web. Puoi farlo da solo installando e configurando l'app. Ecco una guida passo-passo.
Passo 1: Scarica il modulo Blocco Personalizzato PrestaShop.
Passo 2: Accedi al tuo pannello di amministrazione di PrestaShop.
Passo 3: Vai alla sezione 'Moduli' nel menu principale e clicca su di essa.
Passo 4: Potrebbe apparire un sotto-menu con l'etichetta 'Gestione Moduli'. Clicca su di esso.
Passo 5: Trova il pulsante 'Carica un Modulo'. Clicca per caricare il file scaricato del modulo Blocco Personalizzato PrestaShop dalla cartella salvata o trascinalo e rilascialo.
Passo 6: Installa l'app e apparirà nell'elenco dei moduli. Clicca su 'Configura'.
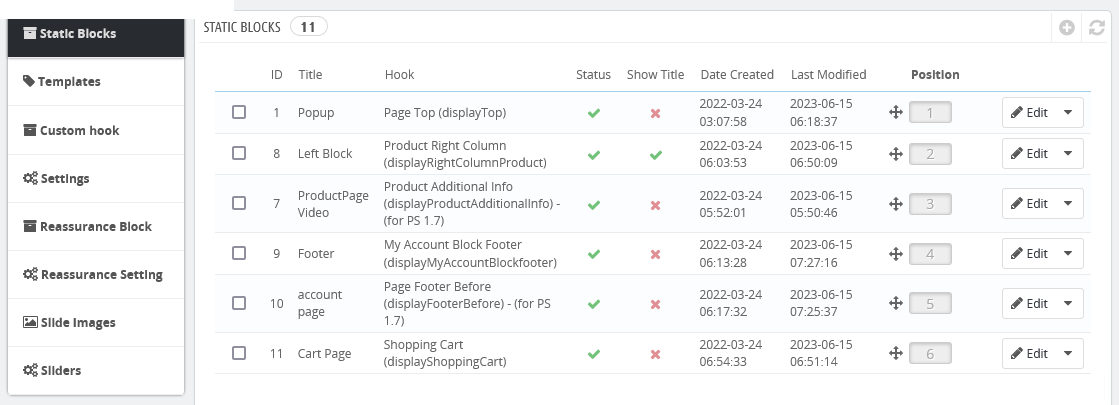
Passo 7: La configurazione inizia con la creazione e la gestione dei Blocchi Statici. Sono già stati creati vari blocchi a titolo dimostrativo per farti capire lo scopo e le funzionalità.
Passo 8: Modifica un blocco esistente cliccando su 'Modifica' accanto ad esso o aggiungine uno nuovo cliccando sul segno più in alto nella lista.

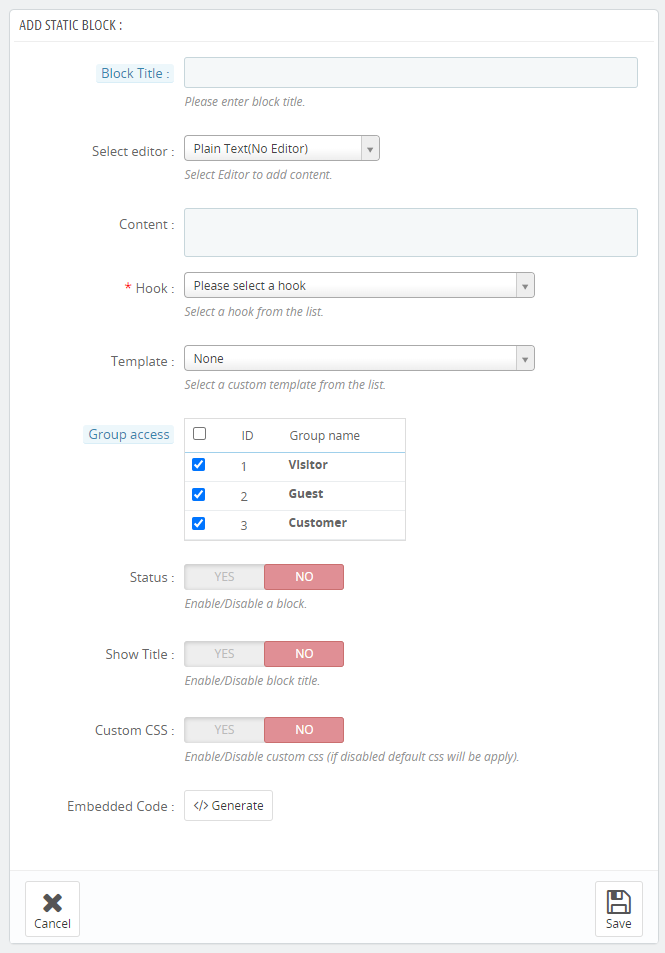
Passo 9: Per aggiungere un nuovo blocco sono necessari vari campi e condizioni da compilare.

Scrivi un titolo per il blocco e seleziona il suo editore: plain, WYSIWYG, avanzato o editore di codice. Aggiungi il contenuto e scegli un hook, ovvero la posizione del blocco. Associa il blocco alla homepage, alla pagina di destinazione, al prodotto, ai clienti, al carrello, all'ordine e al checkout, al pagamento o alle notifiche.
Passo 10: Seleziona i gruppi di clienti a cui mostrare il Blocco Personalizzato PrestaShop.
Passo 11: Aggiungi CSS personalizzato se necessario e genera il codice di incorporamento per visualizzare il blocco in altre parti.
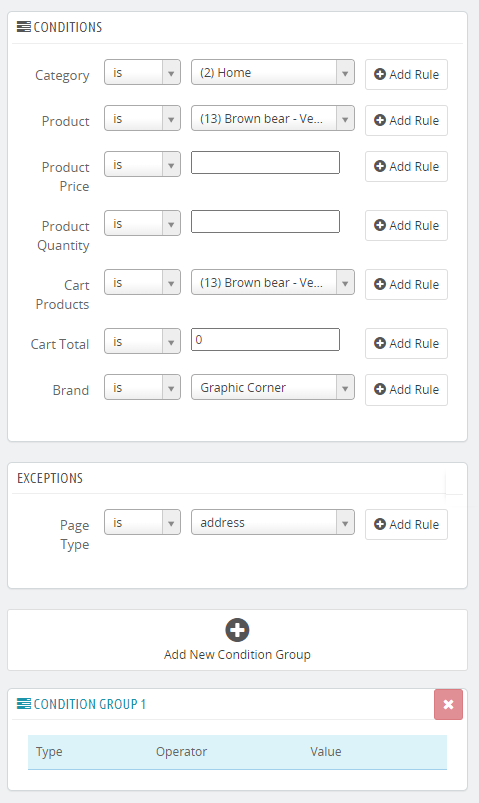
Passo 12: Rivedi le condizioni sul lato destro durante l'aggiunta di un blocco personalizzato. Puoi impostare una moltitudine di condizioni su categoria, prodotto, prezzo, quantità, totale carrello e marchio. Usa gruppi di condizioni per applicare diverse condizioni contemporaneamente. Per escludere determinati prodotti o categorie dalle regole condizionali, aggiungili alle eccezioni.

Passo 13: Clicca su Salva e verrà creato un nuovo blocco.
Passo 14: Visita il tuo negozio PrestaShop per verificare se il blocco HTML personalizzato è stato aggiunto o meno. Se desideri aggiungere ulteriori blocchi interessanti, ripeti la procedura.
Come ti Beneficia il Blocco HTML Personalizzato in PrestaShop?
L'aggiunta di un blocco HTML personalizzato porta molti vantaggi al tuo negozio PrestaShop. Discutiamo alcune delle modalità in cui può aiutarti a migliorare l'esperienza utente e a preparare il terreno per la crescita del tuo business.
Facilità di Personalizzazione
Utilizzando un modulo di blocco personalizzato, puoi facilmente aggiungere blocchi con contenuti personalizzati senza alcuna competenza di programmazione. Ti aiuta ad aggiungere qualsiasi tipo specifico di contenuto senza troppo sforzo. Che tu debba proporre un'offerta di sconto, evidenziare nuovi arrivi o annunciare prossimi articoli con un banner, il modulo lo fa tutto per te.
Miglior Branding
Il branding richiede una visualizzazione coerente e vivace dell'identità aziendale in diverse parti di un sito web di e-commerce. Può essere necessario seguire la visualizzazione stilistica di logo e immagini e seguire il tema di colore in tutto il sito web. I blocchi HTML personalizzati facilitano la creazione di sezioni di contenuto che si riferiscono al design generale e all'aspetto del sito web. Questi possono essere utilizzati per annunciare offerte speciali, promozioni e per informare i clienti.
Integrazione di Terze Parti
L'aggiunta di codice o script da un'app o un fornitore di servizi di terze parti diventa difficile quando non si ha familiarità con la programmazione. I blocchi personalizzati semplificano il processo in quanto possono essere aggiunti in un'unica opzione. Ciò facilita l'aggiunta di funzionalità avanzate come feed dei social media, chat dal vivo, recensioni Google, conteggio delle visualizzazioni delle pagine o altre analisi.
Contenuti Coinvolgenti
Con la libertà di aggiungere qualsiasi tipo di contenuto, puoi sfruttare al massimo i blocchi HTML. Usali per mostrare contenuti accattivanti e coinvolgenti per attirare gli utenti e farli rimanere più a lungo nel tuo negozio. Possono conoscere meglio i tuoi prodotti, servizi, categorie e offerte. Ciò porta in ultima analisi a un miglior tasso di conversione, alla fidelizzazione dei clienti e al miglioramento del tasso di rimbalzo del sito web.
Ottimizzazione per i Motori di Ricerca
Una pagina di destinazione ti offre poco spazio per mostrare contenuti utili. Tuttavia, è obbligatorio aggiungere contenuti creativi e utili per essere nei buoni libri dei motori di ricerca. L'ottimizzazione SEO è indispensabile per catturare il traffico organico. Puoi perseguire una migliore SEO on-page con sezioni di contenuto aggiuntive. Possono essere studi di caso, esempi di utilizzo, recensioni dei clienti, descrizioni lunghe, tag descrittivi e markup dello schema.
Monitoraggio e Analisi
Aggiungi codici di tracciamento e analisi con un blocco personalizzato per ottenere istantaneamente dettagli sul traffico, le demografie degli utenti e la loro interazione con il design, la struttura e il contenuto del tuo sito web. Diventa semplice e facile ottenere il codice dagli strumenti e inserirlo in un negozio PrestaShop. Non è necessario modificare manualmente il codice del sito web o cercare assistenza da uno sviluppatore.
La modifica del tuo negozio PrestaShop può essere complessa. Potresti temere di apportare modifiche, poiché l'alterazione del codice potrebbe comportare errori che potrebbero non essere rimossi anche se si annullano le modifiche. Tuttavia, un modulo rende tutto semplice, facile e privo di rischi. Ottieni più libertà per aggiungere contenuti creativi, inviare messaggi personalizzati, integrare app di terze parti ed espanderne la funzionalità.
Conclusione
PrestaShop offre funzionalità standard e personalizzazione. Potrebbe non offrirti la personalizzazione di un negozio per le specifiche esigenze aziendali, come l'aggiunta di codice HTML personalizzato. Utilizzare un modulo è sempre il metodo più semplice per aggiungere una funzionalità o un contenuto a una posizione specifica di un sito web.
Il modulo Blocco HTML PrestaShop ti offre la possibilità di apportare quante più modifiche desideri al tuo negozio. Ha la flessibilità di aggiungere una grande varietà di tipi di contenuto. Che si tratti di immagini, testo, video, moduli, link e altro.
Generando un codice di incorporamento, puoi visualizzare il blocco su qualsiasi pagina o sezione di una pagina senza alcuna difficoltà. Semplifica davvero la personalizzazione del sito web e ne migliora la funzionalità.