How to make SEO URLs in PrestaShop-A Comprehensive Guide

Posted On: Aug 7, 2024
Categories: Marketing
Do you know about the concept of SEO Friendly URLs, especially if you are dealing with a PrestaShop e-commerce store? You will be able to understand the importance of SEO-friendly URLs in PrestaShop and also you will be able to create SEO URLs for your PrestaShop store with this detailed guide.
What are the SEO-Pretty URLs- A Brief Introduction
It's not only PrestaShop but almost any other CMS, like WordPress, does not give any specific feature of making an SEO-friendly URL by default. Clean URLs are of great importance in terms of SEO, that’s why several online tools provide the features of making clean URLs. However, these free tools or sites do not make SEO-friendly URLs.
This can only be achieved by using some additional modules, especially PrestaShop addons (in the case of PrestaShop). These modules are built by highly professional developers that had included all the features to make an SEO-friendly URL. Using these modules, short, descriptive, URLs can be made that would be easy to understand by users and search engines both.
Basic Structure of a Friendly URL
URL is the virtual address for any webpage, that’s supposed to be very good in terms of SEO. A basic URL structure is built up of the following parts:
- Protocol
- Domain Name
- Sub Folder
- Slug
When it comes to SEO, a slug of URL is the most important part. This would be different for every single page of a website. So to make your webpages accessible, Slug is supposed to be short and easy to read. Let us have a look at each of these parts briefly:
1. Protocol: Every URL’s first part is the protocol. It describes the way how user’s browser communicates with the server that’s hosting a webpage. Nowadays, HTTPs are used to ensure the security and accuracy of delivered data via Encryption.
HTTPS is perfect for online stores where users need to log in with their personal information. Getting an SSL certificate helps protect sensitive information, such as passwords, credit card numbers, and personal details, from being stolen by hackers.
2. Domain Name: Every website is identified by its domain name. Users enter this domain name to search for a website. The domain name is accompanied by domain extensions, like .com, .org, or. net.
As the domain name, impacts the exposure of a website, it is important to make it short and easy to understand. Also, the domain name should reflect the content of the whole website.
3. Sub-Folder: If a website is significantly bigger and has a lot of data, then it is good to classify the website by making sub-folders to classify and organize relevant material.
Making sub-folders is also important for proper navigation. Consider an example: You have a general e-commerce website that deals with shoes, watches, and caps, as well. You can make sub-folders for categorizing your clothes in one folder, shoes in the other and so is with the watches and caps.
This proper arrangement can be beneficial for providing a well-organized structure to your website. That will not only help crawlers to understand your website but also your users will get an easy navigation to their desired products/categories.
4. Slug: Slug is the specific part of a URL that navigates a user to a specific page on a website. Slug is that precise part of a URL that comes after the domain and subfolder. This helps visitors to have an idea of what your page content is basically about.
Slugs can be made according to the information and that is a perk for SEO because one can incorporate their keywords into it and can optimize the URLs accordingly.
Why Friendly URLs are crucial in SEO - URLs impact on SEO
Apart from the Meta title, meta tags, and meta description, a URL helps search engines add relevance to a website to the users and search engines. A well-optimized URL in terms of SEO, is of great importance as it helps a website in determining its position in SERPs.
A precise and keyword-containing URL adds value to a website as it is the one a user encounters before landing on a webpage. Also, SEO-friendly URLs could help increase the CTR and add organic traffic to the website.
URLs can help search engines deal with and understand the connection between the web pages of the same site.
Benefits of Using Pretty URLs for SEO
Using SEO-friendly URLs will improve the overall website’s SEO and the relevance of the site also increases with the Friendly URLs. Certain benefits can be obtained from implementing friendly URLs in a website:
Improved User Experience
SEO-friendly URLs are crucial for improving the user experience. When URLs are clear and relevant to what users are searching for, they know exactly what they’re clicking on. This clarity builds trust, increases click-through rates, and helps avoid any frustration.
Enhanced Crawlability & Indexing
Search engines use URLs as a factor to index and rank the web pages. SEO-friendly URLs help search engine bots understand what a page is exactly about by providing a clear and relevant piece of information. This makes it easier for search engines to crawl and index the web page, which benefits both the website owners and users.
SEO Benefits and Ranking Factors
Friendly URLs are important for SEO because of having a relevant keyword, that boosts a website’s search engine rankings. It not only improves user engagement, and lower bounce rates but also helps address the duplicate content issues that are the key factors for successful SEO.
Common Issues with Friendly URLs in PrestaShop
If users encounter 404 errors on your PrestaShop website, here’s how to fix these issues and improve your user experience:
- Check URL Structure: Make sure that URLs are in right format and do not contain IDs or any typing error. SEO-Friendly URLs should be clear and descriptive.
- Update Broken Links: Use tools to find and update the broken links or incorrect URLs that lead to 404 errors. Ahref or SemRush are the most commonly used tools for this purpose.
- Implement Redirects: Set up proper redirects to your old URLs. You can use 301 redirects to guide users from old or incorrect URLs to the new corrected pages.
- Create a Custom 404 Page: Design a helpful 404 error page with a clear message and links to popular or relevant content to keep users engaged to your website. That will help reduce your bounce rates.
- Review Internal Links: Always ensure that all your internal links are active and pointing to the correct pages.
- Monitor and Fix Errors Regularly: Use analytics tools to track and address 404 errors as they arise. Specifically, use Google Search Console for analyzing your website issues and find proper solutions for them.
Following these steps, you will be able to minimize the 404 errors and ensure a smooth experience for users navigating your site.
How to enable Friendly URL PrestaShop | Guide
You might have seen sometimes, after installing a PrestaShop site, you do not see a short and easy-to-read URL. Also, you have to deal with METAs of a website, URL redirections, and URL rewrites. All these processes can take much time and money if dealt with separately.
In case, you are looking to have a single module dealing with all these issues and providing solutions to all your issues. Then you must use the most selling module on PrestaShop Addons which is the PrestaShop Pretty URLs by FME.
This one SEO tool can resolve all the URL-related issues, like redirections, METAs, duplicate URLs, and much more. We are going to discuss a detailed user guide regarding this module in this blog. Following this step-by-step guide you will be able to create SEO-friendly URLs for your PrestaShop store.
Installation Instructions:
Follow these steps to install the module on your PrestaShop store:
- Go to Modules → Modules Manager → Click Add a Module
- Browse for Downloaded Module ZIP file and click Upload this module
- Click Proceed with Installation
- Make sure Cache is disabled in Advance Parameters → Performance
- Go to Modules → Modules Manager → Pretty URL to Configure the module
Configuration for URL Cleaner
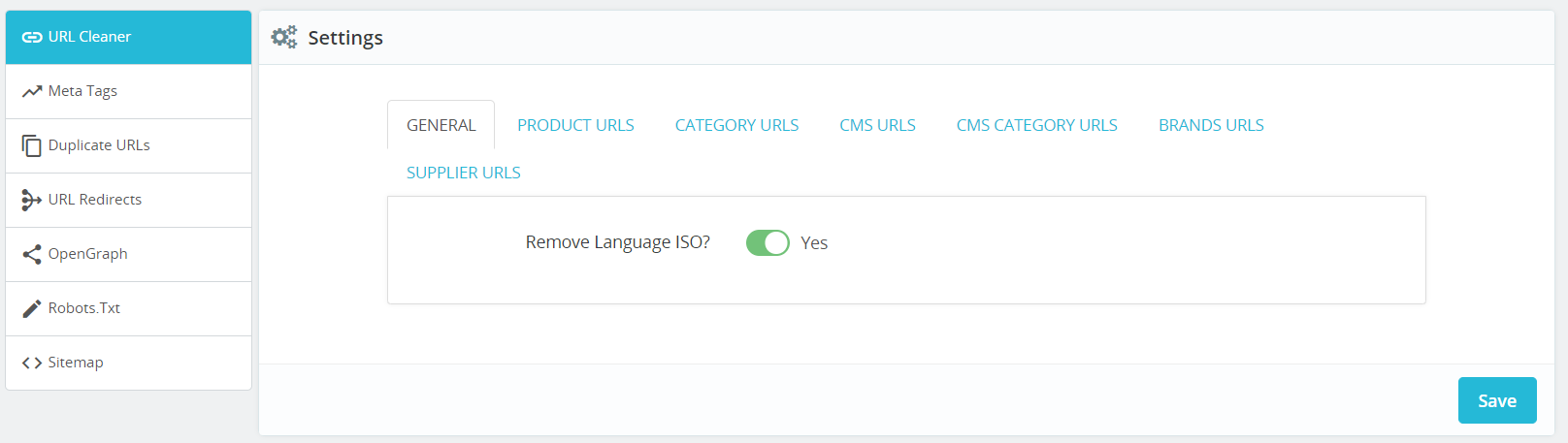
To configure the module’s main feature, that is making a clean and SEO-friendly URL. You need to go to the Backoffice → Modules → Modules Manager → Pretty URL. From there you can configure the settings of the module.

The general tab will allow you to enable/disable the Language ISO from URLs. Language codes are the standard for linguistic codification worldwide. Note that language ISO will only be removed from the default language.
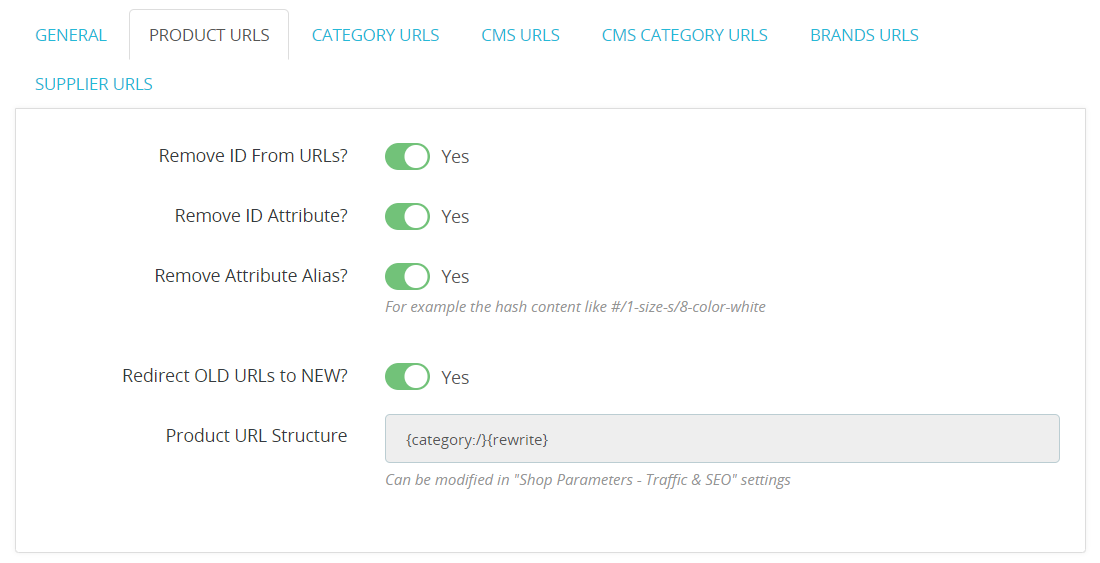
Products URL Settings
In an e-commerce website, most of the pages are the product pages. Using the friendly URL PrestaShop module, admin can easily update the URLs of their products in an optimized way.

- Remove ID From URLs: By enabling this option, the admin can remove the IDs from the URLs of all product pages.
- Remove ID Attributes: By enabling this option admin can remove the attributes ID from URLs. Attributes ID comes in the URL when a user selects the other variants of products, for example, size, color, weight, etc.
- Remove Attributes Alias: By enabling this option, the admin can remove the Alias for Attributes from URLs. These will appear like this: #/1-size-s/8-color-white
- Redirect OLD URLs to New: Admin can redirect all old URLs to the new ones. It is always recommended to enable this option.
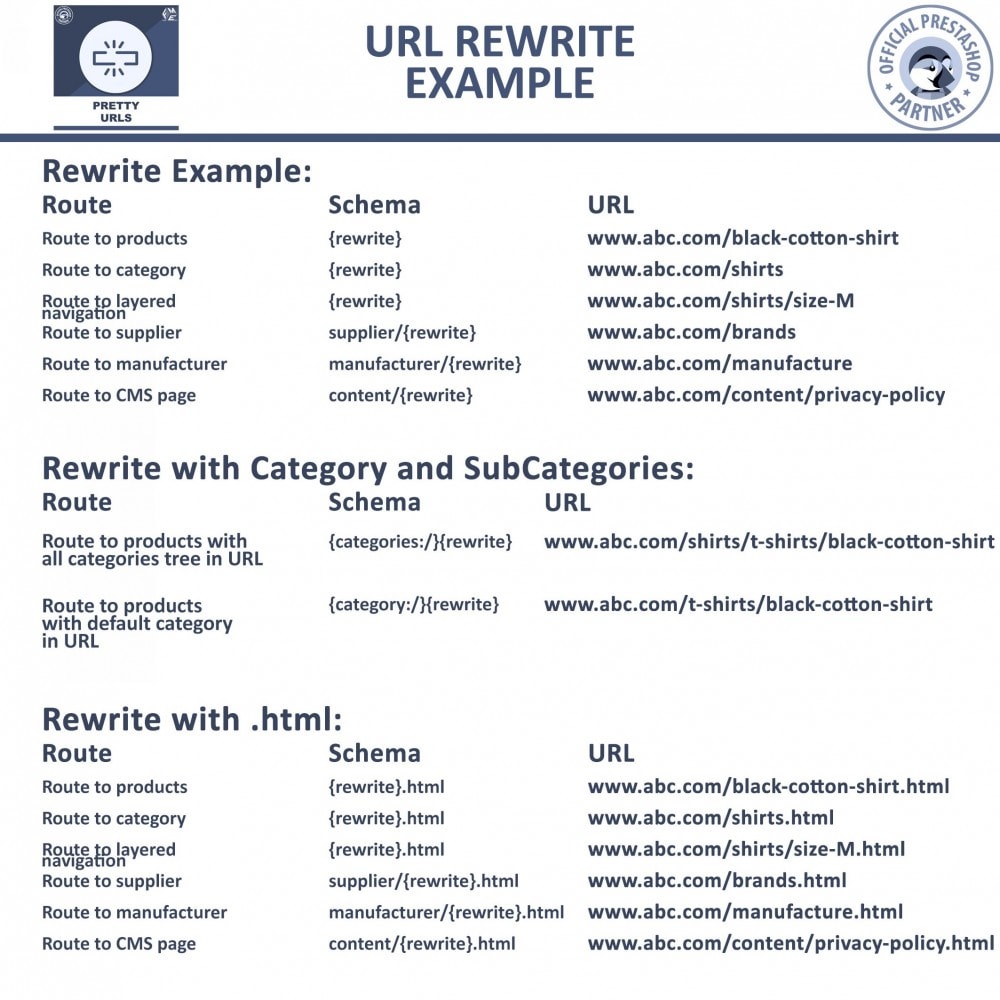
- Product URL Structure: Here you can change the structure of your product page URLs. Some examples of how you can rewrite product page URLs are given below

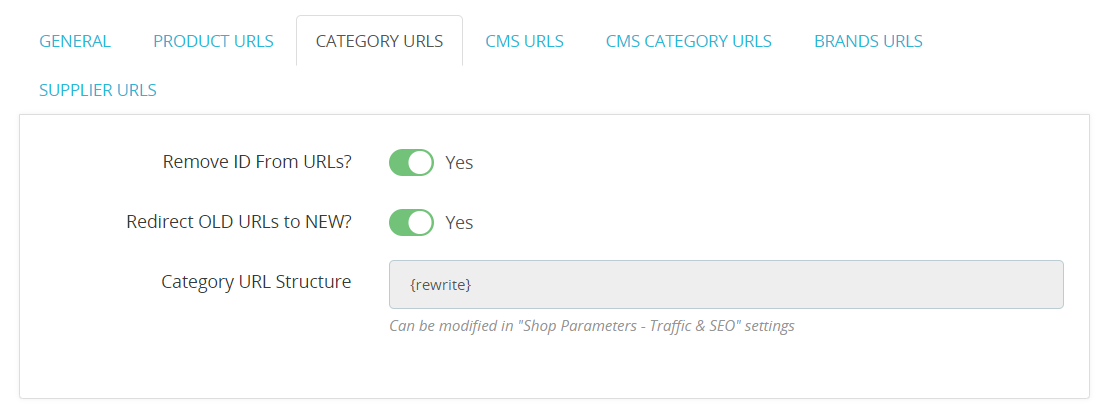
Category URL Settings
Category URLs can be configured in this section.

- Remove ID From URLs: Enabling this option will remove IDs from URLs of all category pages.
- Redirect OLD URLs to New: This will redirect all old URLs to new ones. It is recommended to enable it always.
- Category URL Structure: Here you can change the structure of your category's page URLs.
One can easily update URLs of their CMS, CMS Category, Brands, and Suppliers pages URL. The steps remain the same for all these page URLs.
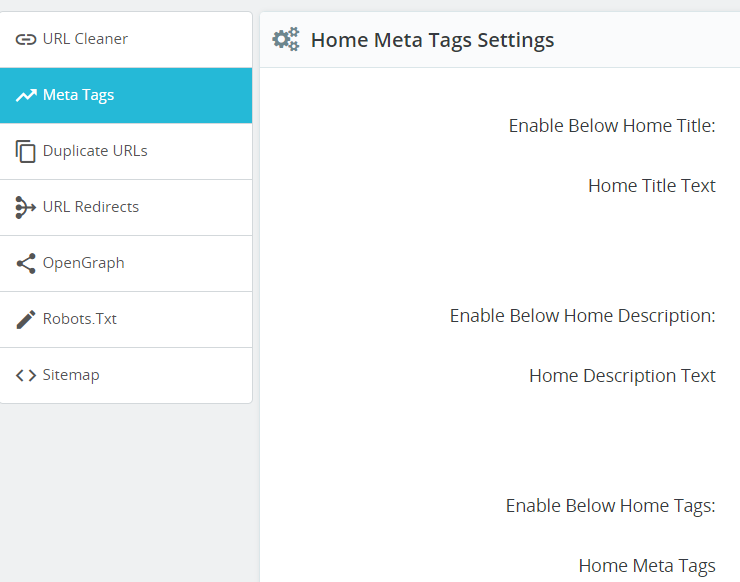
Meta Tag Manager
Meta tags are of great importance in terms of SEO. As they inform the search engines what your webpage is about and what it will deliver. Optimizing META’s can also tell users whether the website will fulfill their intent or not. Your METAs must be related to your niche and properly set.
- To optimize the METAs using the friendly URL Prestashop, the admin has to navigate to Meta Tags on the left-hand side menu to generate meta tags.
- Admin can easily set the METAs for their Homepage, CMS, Category, and Product Pages in just a few clicks. All METAs can be configured in multiple languages.

- The settings of METAs require some fields that need to be filled by the admin. For some fields, there are certain variables, which must be different for different pages.
- Basic fields are; META Title, META Description, and META Tags (Keywords).
- Variables for Homepage is the only shop title, for CMS pages it would be page title/shop title.
- Category page Variables include Category Name, Parent Category, and Shop Titles.
How to use automatic meta generators for Product Pages?
It is a very tough job to add METAs for every single product page of a website. No worries our friendly URL PrestaShop module can do the job for you and you would be able to add METAs for your products. All you have to do is use the appropriate variables to suit your products.
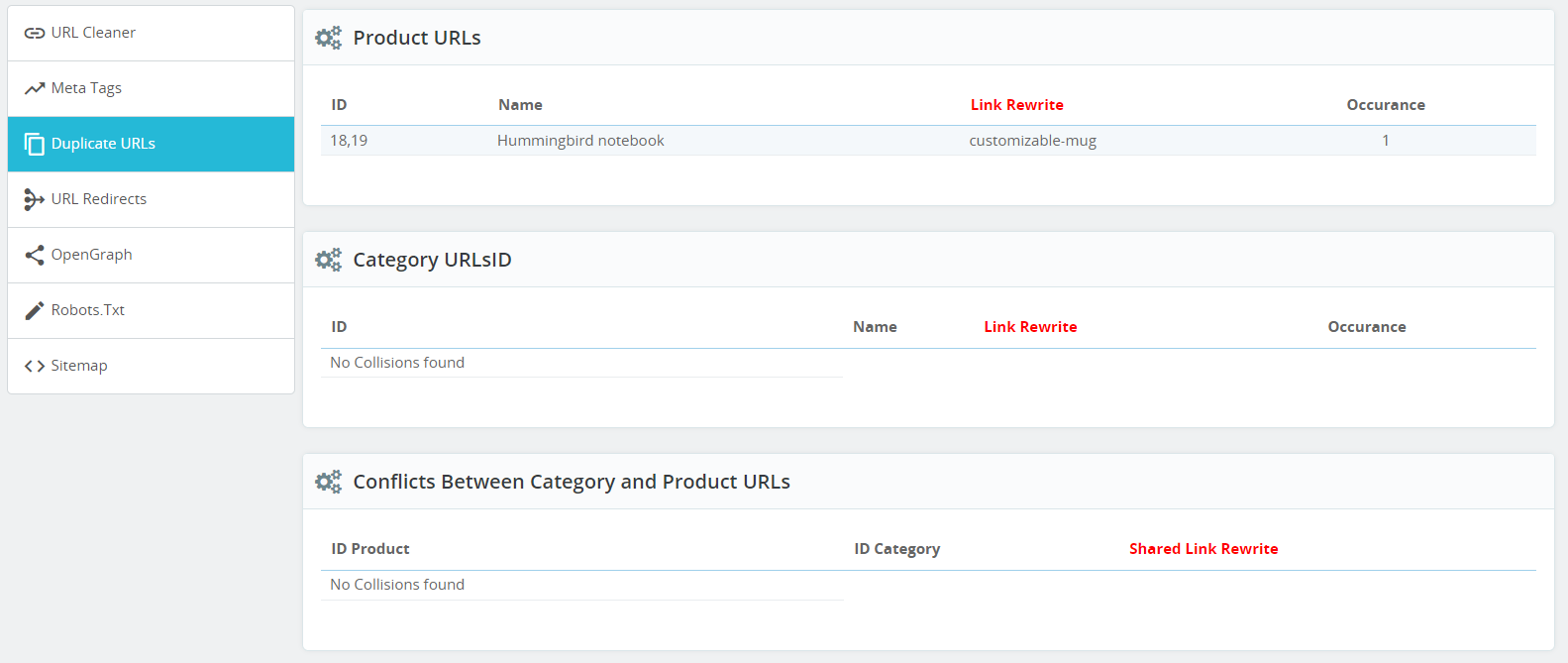
Duplicate URLs Report
Sometimes, URLs get duplicated while setting up your website due to admin’s mistakes or server issues. This leads to duplicate URL issues, that not only dilute link equity but also split ranking signals.

- Our friendly URL PrestaShop module can also resolve this issue by providing the Duplicate URL report.
- This report contains the product, categories duplicate URLs with their respective IDs, and the occurrences they duplicated.
- Analyzing these stats will help the admin remove duplicate URLs from their dashboard.
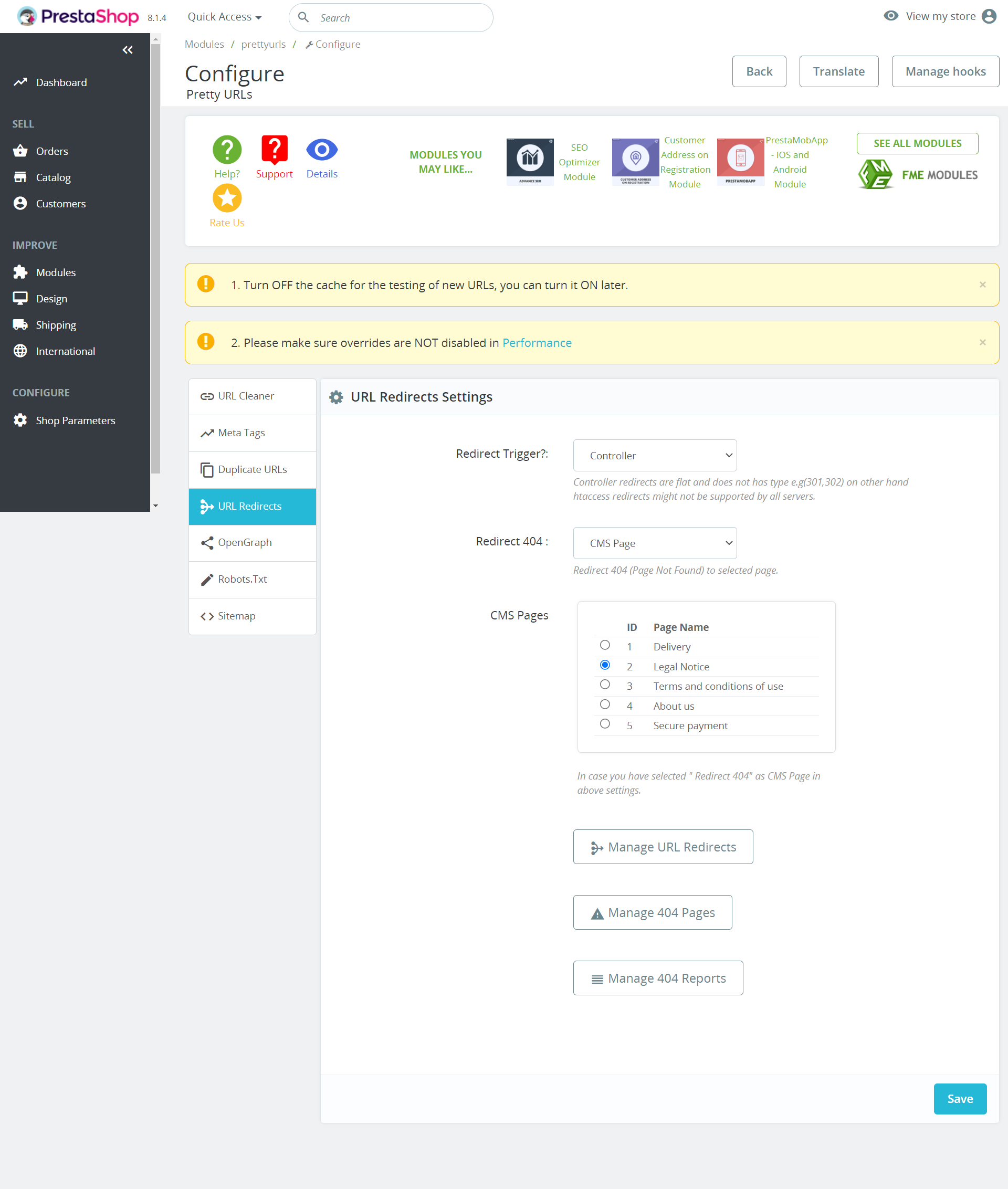
URL Redirection
Redirection can cause severe issues to your website’s appearance if not implemented accordingly. PrestaShop-friendly URL module helps admins implement redirections to the desired URLs. Redirects can be controller-based or htaccess based.

- Admin can redirect all 404 to specific pages, like default, homepage, or CMS pages.
- Admin can add multiple redirects as per their requirements.
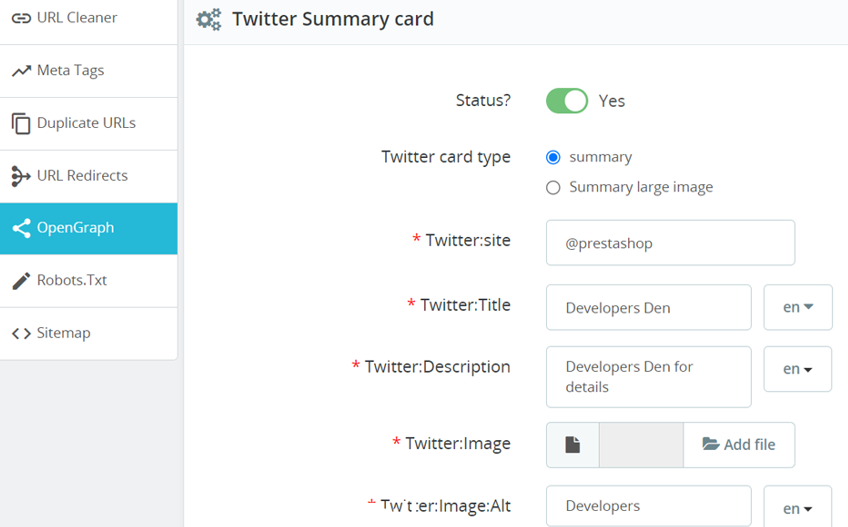
Open Graph
Open Graph controls the content displayed when someone shares it from your website to their social media platforms, especially FaceBook and Twitter. If you are using Open Graph tags in your website it will work as it is a universally accepted protocol.

- With the help of our PrestaShop-friendly URL module, it is now possible to add social tags to a website for social platforms.
- Admin can enable/disable the options for Twitter and Facebook. Title, description, and images can be added accordingly.
Robot.txt Settings
The robot is a file that is made specifically for the bots. This will guide them on which part of a site they can visit and which can not be accessible to them.
Admin can simply add the URLs to disallow in the file and update from the back office.
Sitemap Generator
A sitemap is a file that tells search engines which URLs on your website should be indexed. Moreover, this file contain parameters that tell a search engine about when the page was updated last time and how often it has been updated; i.e. the frequency.
Using our friendly URL PrestaShop, sitemaps can be generated easily. Admin has to go to Backoffice → Modules → Modules Manager → Pretty URL → Configure.
Clicking on the Sitemap Generator from the menu will open the configuration page for sitemaps.

On the top, it will show your last generated sitemaps in different languages
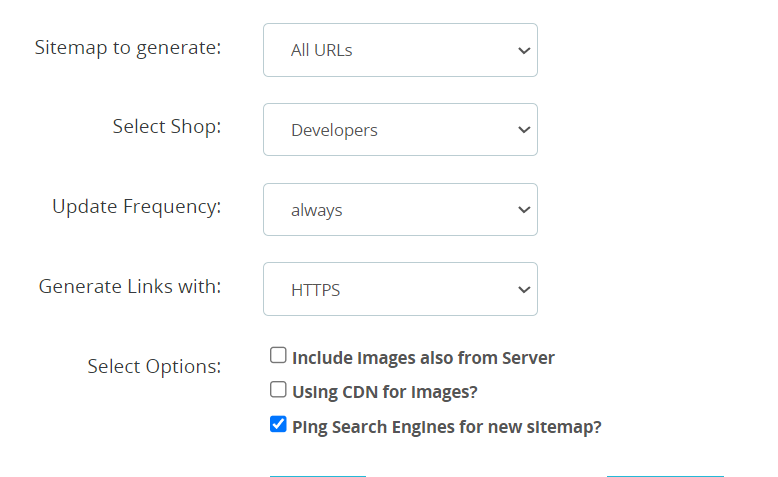
Further configurations can be made as below:
- Sitemap to Generate: Scroll below and select pages that you want to be included in your site map i.e all URLs, only product page URLs, only CMS page URLs
- Select Shop: As the module is multi-shop supported
- Update Frequency: Select when you want to update your sitemap from hourly, daily, weekly, monthly, or yearly
- Generate Links: Select whether you want http or https with links.
- Check/ Uncheck to include images
- CDN Option for Images: If you are using CDN(Content delivery network) for images and want to include those in the sitemap as well, check the CDN option
- Ping Google for Sitemap: Checking “Ping Search Engine for new sitemap” will automatically ping Google each time a new sitemap is generated
- Exclude paged from Sitemap: If you want to exclude specific pages from the sitemap you can select them by checking on them
Best Practices for making a Friendly URL
a. Use a relevant keyword in the URL: Using a keyword in the URL, indicates the search engine that the URL is pointing to a particular piece of information, the keyword is about.
b. Keep URL short: Always choose a short and precise URL for your webpage that describes the URL in a friendly way. Moreover, a long URL can confuse users and search engines as well.
c. Make URL statement attractive for readers: As URLs are the initial factor a user can see about a website, this must be attractive so that the user can click and land on the webpage. If the URL does not attract users, they will never consider your website. Although website rankings do not rely on just URLs, a short URL can cause a good increase in your CTR.
d. Always use lowercase letters & Hyphens in the URL: URLs must be confined to the lower cases only because mixing lower and upper case can lead to a 404 error. So it is better to use lowercase letters only. With this, do not use underscores in a URL. Always use hyphens for spaces. Following this, a URL can be made easy to read and understandable.
e. Always use HTTPs instead of HTTP: HTTPs add level of security. As they are more focused on security using HTTPs can encrypt the data more securely between the user's browsers and the website server.
Final Thoughts:
It does not require spending too much time or other resources to create some SEO-friendly URLs, it requires an understanding of how to make your URLs friendly. As the readability of a URL matters a lot, both for readers and search engines.
You can achieve an optimized site structure with the help of using some best practices and an all-in-one module like Friendly URL PrestaShop, which will not only make your website’s URLs optimized but also resolve other issues like redirections, META tags, duplicate URLs, social graphs, robots, and sitemap files.
Achieving an optimized site structure allows you to increase your SEO score and ultimately boost your CTR. So grab our module, optimize your URLs, and stay ahead of your competitors.
Frequently Asked Questions - FAQ’s
How to enable SEO friendly URL in PrestaShop?
To enable the SEO friendly URL in PrestaShop, you need to follow these steps: Login to the back office of your store. Go to the Shop Parameter > Traffic & SEO > Friendly URL > Yes.
How do I make my URL user friendly?
To make an SEO friendly URL, it is important to make a precise URL, remove ID from URLs and a better approach to use keyword in it.
What is the best URL structure in terms of SEO?
An SEO Optimized URL is composed of primarily these four parts: Protocol, Domain Name, Sub Folder, Slug
Which URL is SEO friendly?
SEO-friendly URLs are the URLs that are designed to meet the needs of users and help search engines understand what a web page is about.