Wie fügt man einen benutzerdefinierten HTML-Block in Prestashop hinzu?

Posted On: Jul 19, 2023
Categories: Marketing
Ein benutzerdefinierter HTML-Block bezieht sich auf ein Modul oder eine Funktion, mit dem/denen Sie benutzerdefinierten Code zu Ihrem PrestaShop-Shop hinzufügen können. Sie können Blöcke erstellen, um nützliche Inhalte an beliebigen Stellen Ihrer Website anzuzeigen.
Sie können Textnachrichten, Banner und Bilder hinzufügen oder einen Button oder eine Handlungsaufforderung mit benutzerdefiniertem CSS-Code gestalten. Es erleichtert auch das Hinzufügen von Code oder Skripten von Drittanbietern zur Website.
Verwenden Sie ein Tool wie das PrestaShop HTML-Blockmodul, um Inhalte an Orten wie Kopfzeile, Fußzeile, CMS-Seiten oder in den linken oder rechten Spalten jeder Seite hinzuzufügen und hervorzuheben. Dieses Tutorial wird Ihnen die einfachste Methode zur Hinzufügung eines benutzerdefinierten HTML-Blocks in PrestaShop erklären.
Wie fügt man einen benutzerdefinierten HTML-Block in PrestaShop hinzu?
Mit Hilfe eines Moduls können Sie benutzerdefinierten Code ganz einfach hinzufügen. Es erfordert weder, dass Sie ein Codierungsexperte sind, noch die Einstellung eines Webentwicklers. Sie können dies selbst erledigen, indem Sie die App installieren und konfigurieren. Hier ist eine Schritt-für-Schritt-Anleitung.
Schritt 1: Laden Sie das PrestaShop Custom Block-Modul herunter.
Schritt 2: Melden Sie sich in Ihrem PrestaShop-Admin-Panel an.
Schritt 3: Gehen Sie im oberen Menü zum Abschnitt 'Module' und klicken Sie darauf.
Schritt 4: Es kann ein Untermenü mit der Bezeichnung 'Modul-Manager' erscheinen. Klicken Sie darauf.
Schritt 5: Suchen Sie die Schaltfläche 'Modul hochladen'. Klicken Sie darauf, um die heruntergeladene Datei des PrestaShop Custom Block-Moduls aus dem gespeicherten Ordner hochzuladen oder ziehen Sie sie per Drag & Drop.
Schritt 6: Installieren Sie die App, und sie wird in der Liste der Module angezeigt. Klicken Sie auf die Option "Konfigurieren".
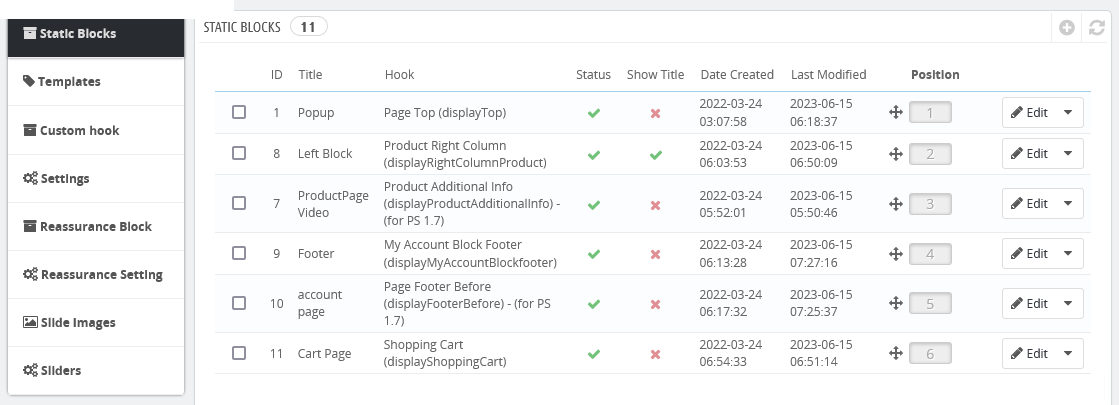
Schritt 7: Die Konfiguration beginnt mit der Erstellung und Verwaltung von Statischen Blöcken. Verschiedene Blöcke sind bereits als Demo erstellt, um Ihnen ihren Zweck und ihre Funktionalität zu erklären.
Schritt 8: Bearbeiten Sie einen vorhandenen Block, indem Sie auf die Option "Bearbeiten" neben ihm klicken, oder fügen Sie einen neuen hinzu, indem Sie das Pluszeichen oben in der Liste anklicken.

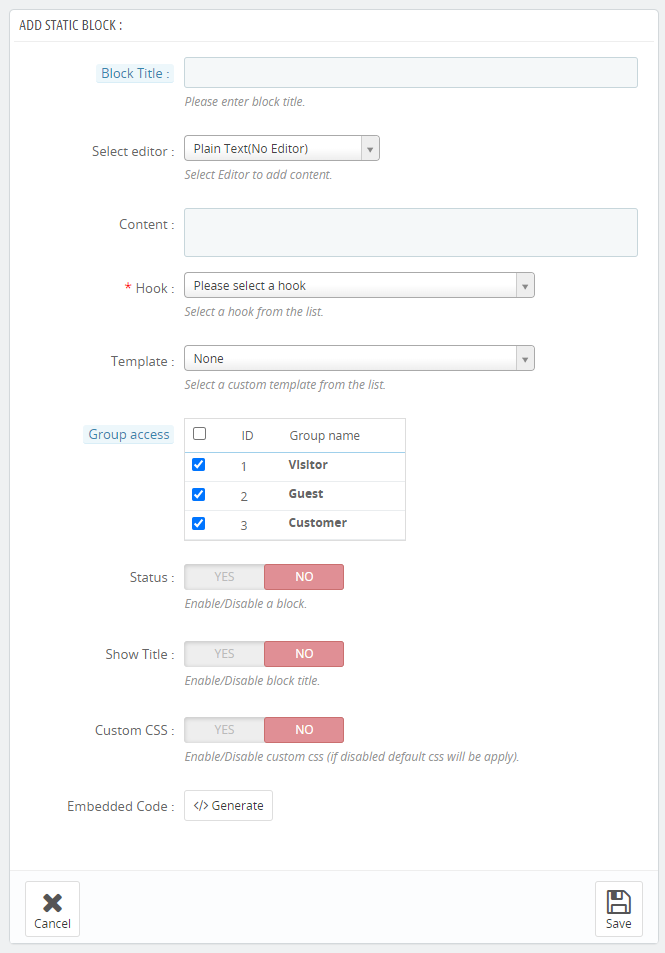
Schritt 9: Die Hinzufügung eines neuen Blocks erfordert das Ausfüllen mehrerer Felder und Bedingungen.

Geben Sie einen Blocktitel ein und wählen Sie seinen Editor aus, um ein einfacher, WYSIWYG, erweiterter oder Code-Editor zu sein. Fügen Sie Inhalte hinzu und wählen Sie einen Hook, d.h. den Ort des Blocks. Beziehen Sie den Block auf die Startseite, die Landing Page, das Produkt, den Kunden, den Warenkorb, die Bestellung und die Kasse, die Zahlung oder Benachrichtigungen.
Schritt 10: Wählen Sie Kundengruppen aus, um den PrestaShop Custom Block einer ausgewählten Zielgruppe anzuzeigen.
Schritt 11: Fügen Sie bei Bedarf benutzerdefiniertes CSS hinzu und generieren Sie den Einbettungscode, um die Anzeige des Blocks an anderer Stelle fortzusetzen.
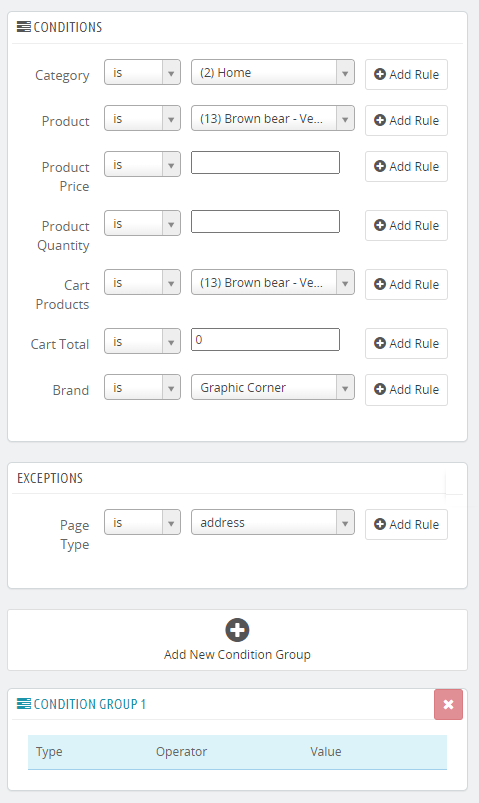
Schritt 12: Überprüfen Sie die Bedingungen auf der rechten Seite beim Hinzufügen eines benutzerdefinierten Blocks. Sie können eine Vielzahl von Bedingungen für Kategorie, Produkt, Preis, Menge, Warenkorbsumme und Marke festlegen. Verwenden Sie Bedingungsgruppen, um mehrere Bedingungen gleichzeitig umzusetzen. Um bestimmte Produkte oder Kategorien von den bedingten Regeln auszuschließen, fügen Sie sie zu Ausnahmen hinzu.

Schritt 13: Klicken Sie auf "Speichern", und ein neuer Block wird erstellt.
Schritt 14: Besuchen Sie Ihren PrestaShop-Shop, um zu überprüfen, ob der benutzerdefinierte HTML-Block hinzugefügt wurde oder nicht. Wenn Sie weitere ansprechende Blöcke hinzufügen möchten, wiederholen Sie den Vorgang.
Wie profitieren Sie von benutzerdefinierten HTML-Blöcken in PrestaShop?
Das Hinzufügen eines benutzerdefinierten HTML-Blocks bringt Ihrem PrestaShop-Shop vielfältige Vorteile. Lassen Sie uns einige der Möglichkeiten besprechen, wie es Ihnen helfen kann, die Benutzererfahrung zu verbessern und den Weg für das Wachstum Ihres Unternehmens zu ebnen.
Einfache Anpassung
Mit einem benutzerdefinierten Blockmodul können Sie Blöcke mit individuellem Inhalt ohne Programmierkenntnisse problemlos hinzufügen. Es erleichtert Ihnen das Hinzufügen eines bestimmten Inhalts ohne großen Aufwand. Ob Sie ein Rabattangebot oder ein Angebot präsentieren, Neuankömmlinge hervorheben oder kommende Artikel mit einem Banner ankündigen müssen, das Modul erledigt alles für Sie.
Verbessertes Branding
Branding erfordert eine konsistente und lebendige Darstellung der Unternehmensidentität in verschiedenen Teilen einer E-Commerce-Website. Es kann sein, das Design von Logo und Bildern zu folgen und das Farbschema auf der gesamten Website beizubehalten. Benutzerdefinierte HTML-Blöcke erleichtern die Erstellung von Inhaltselementen, die zum Gesamtdesign und Aussehen der Website passen. Diese können dazu verwendet werden, Sonderangebote und Aktionen anzukündigen und Kunden zu informieren.
Integration von Drittanbietern
Das Hinzufügen von Code oder Skripten von Drittanbietern kann schwierig sein, wenn Sie keine Kenntnisse in Codierungsangelegenheiten haben. Benutzerdefinierte Blöcke vereinfachen den Prozess, da sie in einer Option hinzugefügt werden können. Dadurch wird die Integration erweiterter Funktionen wie Social-Media-Feeds, Live-Chats, Google-Bewertungen, Seitenaufrufe, Seitenaufrufe oder andere Analysen ermöglicht.
Engagierender Inhalt
Mit der Freiheit, jeden Inhaltstyp hinzuzufügen, können Sie das Beste aus HTML-Blöcken herausholen. Verwenden Sie sie, um attraktiven und fesselnden Inhalt anzuzeigen, um Benutzer länger auf Ihrem Shop zu halten. Sie erfahren mehr über Ihre Produkte, Dienstleistungen, Kategorien und Angebote. Dies führt letztendlich zu einer besseren Konversionsrate, Kundenbindung und einer verbesserten Absprungrate der Website.
Suchmaschinenoptimierung
Eine Landing Page bietet wenig Platz, um nützlichen Inhalt anzuzeigen. Es ist jedoch zwingend erforderlich, kreative und hilfreiche Inhalte hinzuzufügen, um bei Suchmaschinen gut dazustehen. SEO ist für Sie unerlässlich, um organischen Traffic zu gewinnen. Mit zusätzlichen Inhaltsabschnitten können Sie eine bessere On-Page-SEO verfolgen. Es können Fallstudien, Verwendungsbeispiele, Kundenbewertungen, ausführliche Beschreibungen, beschreibende Tags und Schema-Markups sein.
Verfolgung und Analyse
Fügen Sie Tracking- und Analysecodes mit einem benutzerdefinierten Block hinzu, um sofort Details über den Traffic, die Benutzerdemografie und deren Interaktion mit Ihrem Website-Design, Layout und Inhalt zu erhalten. Es wird einfach und unkompliziert, Code von den Tools zu erhalten und in einen PrestaShop-Shop einzufügen. Es ist nicht notwendig, den Website-Code manuell zu ändern oder Hilfe von einem Entwickler in Anspruch zu nehmen.
Die Änderung Ihres PrestaShop-Shops kann komplex sein. Sie könnten Angst haben, Änderungen vorzunehmen, da das Ändern des Codes dazu führen kann, dass Fehler auftreten, die selbst dann nicht behoben werden können, wenn Sie die Änderungen rückgängig machen. Ein Modul macht es einfach, unkompliziert und risikofrei. Sie haben mehr Freiheit, kreativen Inhalt hinzuzufügen, individuelle Nachrichten zu übermitteln, Apps von Drittanbietern zu integrieren und seine Funktionalität zu erweitern.
Fazit
PrestaShop bietet Standardfunktionen und Anpassungsmöglichkeiten. Es bietet Ihnen jedoch möglicherweise nicht die Möglichkeit, einen Shop für Ihre spezifischen geschäftlichen Anforderungen, wie das Hinzufügen von benutzerdefiniertem HTML-Code, anzupassen. Die Verwendung eines Moduls ist immer die einfachste Methode, um eine Funktion oder Inhalte an einem bestimmten Ort einer Website hinzuzufügen.
Das PrestaShop HTML-Blockmodul gibt Ihnen die Möglichkeit, so viele Änderungen am Shop vorzunehmen, wie Sie möchten. Es bietet die Flexibilität, eine Vielzahl von Inhaltstypen hinzuzufügen. Seien es Bilder, Text, Videos, Formulare, Links und mehr.
Durch Generieren eines Einbettungscodes können Sie den Block auf jeder Seite oder in jedem Abschnitt einer Seite ohne Schwierigkeiten anzeigen. Dies vereinfacht die Anpassung der Website und verbessert ihre Funktionalität erheblich.