Como criar campos personalizados na página de checkout no PrestaShop?

Posted On: Sep 4, 2018
Categories: Commercialisation
É o desejo absoluto de todo comerciante eletrônico tornar o processo de checkout de sua loja mais suave, único e simples. A razão definitiva para isso é a alta taxa de carrinhos abandonados em pesquisas relacionadas conduzidas por diferentes empresas.
Pesquisa sobre Taxas de Carrinhos Abandonados
Pesquisas da Sherpa, SeeWhy e MarketLive mostraram que 59,8%, 83% e 62,14% dos potenciais clientes abandonaram seus carrinhos, respectivamente. Esses números são bastante altos, e é o desejo fundamental dos varejistas do PrestaShop não permitir que um único cliente saia do processo de checkout sem sucesso.
Como tornar o checkout simples?
Agora surge a pergunta de como tornar o checkout mais suave para uma melhor experiência de checkout do cliente. A solução possível é tornar o formulário de checkout mais simples, ou seja, incluir apenas os campos mais necessários e evitar solicitar detalhes inúteis dos clientes na página de checkout.
One Step vs. Checkout de 5 Etapas no PrestaShop
Se você estiver usando o PrestaShop, sabe que o checkout de 5 etapas é um grande obstáculo para um checkout sem complicações. Você pode reduzir essas etapas longas para um checkout rápido de uma etapa usando qualquer plugin relacionado ao "One Step Checkout". Para isso, sua página de checkout de uma etapa deve ser perfeita, com um bom design que solicita apenas os campos importantes dos clientes.
O tema do meu blog de hoje está relacionado a esses campos do formulário de checkout, como eles são importantes e como criá-los facilmente no PrestaShop.
Por que os campos do formulário de checkout são importantes?
Você sabia que pode obter informações extras dos clientes na página de checkout? Você pode estar se perguntando por que obter informações extras dos clientes. Você pode usar informações extras dos clientes para diversos fins, como
- Para aprimorar seus serviços no futuro.
- Para promover seus produtos de maneira mais eficaz.
- Para comunicar informações relevantes aos clientes com facilidade.
Mantendo o processo de checkout realmente simples, você pode incluir alguns campos extras junto com os campos necessários.
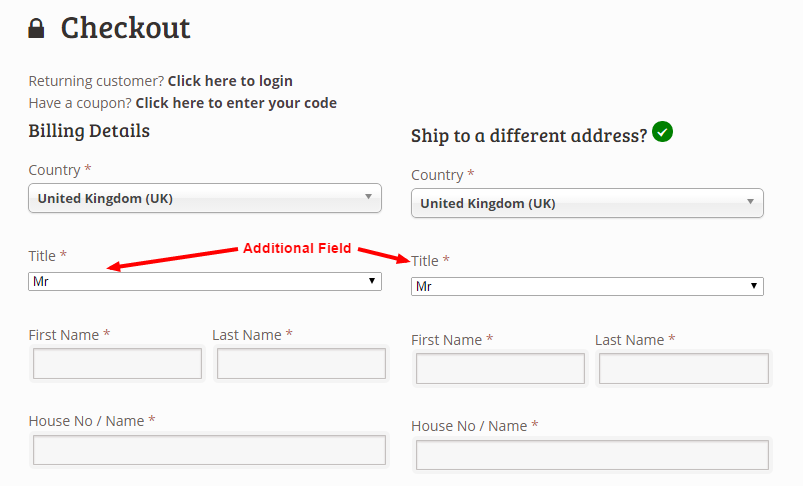
Quais campos extras são úteis?
Dependendo de suas necessidades, você pode criar diferentes campos extras na página de checkout. Os campos que você pode criar são campo de texto, área de texto, data, sim/não, seleção múltipla, menu suspenso, caixa de seleção, botão de opção e apenas mensagem. Usando esses campos, você pode solicitar aos clientes os seguintes tipos de informações.
Usos comuns de campos extras
Abaixo estão alguns usos comuns dos campos mencionados acima. Eu dei exemplos apenas para melhor compreensão. Você pode usar esses campos de acordo com sua própria necessidade.
- Os campos de texto podem ser usados para obter informações exatas sobre algo. Por exemplo, você pode perguntar aos clientes se trabalham em uma empresa, qual é o nome dela.
- A área de texto pode ser usada para obter o segundo ou terceiro endereço preferido dos clientes.
- O campo de data pode ser usado para perguntar sobre a data de nascimento do cliente ou a data em que o cliente visitou sua loja, etc.
- Os campos de sim/não podem ser usados para perguntar algo aos clientes, como se estão interessados em pagar agora ou na entrega.
- Os campos de seleção múltipla podem ser usados para descobrir se os clientes desejam receber informações sobre seu produto por SMS, correio postal, e-mail ou boletim informativo. Os clientes podem selecionar várias opções.
- O menu suspenso pode ser usado para conhecer o desejo do cliente sobre algo. Por exemplo, os clientes podem receber informações sobre o produto apenas por SMS, correio postal, e-mail ou boletim informativo. O cliente pode escolher apenas um recurso.
- As caixas de seleção podem ser usadas da mesma forma que a seleção múltipla.
- Os botões de opção podem ser usados para selecionar uma empresa de remessa. O cliente pode selecionar uma empresa de remessa usando um botão de opção.
- O campo de mensagem apenas pode ser usado se os clientes desejarem enviar uma mensagem personalizada ao comerciante.
Como criar esses campos?
Se você é um especialista em programação ou tem recursos para implementá-los, aqui estão algumas dicas para colocar esses campos em sua página de checkout. Apenas como dica, se deseja aproveitar uma solução já disponível no mercado, um plugin confiável é o criador de campos de novas páginas de pedido que é útil para criar qualquer um dos campos mencionados anteriormente na página de checkout.
Resumo
Seguir o procedimento para converter o checkout de 5 etapas em um único passo e solicitar apenas os campos necessários, com a inclusão de campos extras de forma planejada, pode ajudar a não apenas melhorar seu negócio, reduzindo as taxas de carrinhos abandonados, mas também é importante para a estabilidade futura de seu negócio.